Mars3D 提供了多种获取 SDK 类库的方式,你可以根据项目的实际情况和技术栈选择以下任意一种方式安装。
- 从 npm 安装
- 从 CDN 引入
- 从 Mars3D 官网 下载
接下来我们将分别介绍这些安装方式,以及下载后的目录结构。
# 1. 从 npm 获取
使用 Node 环境下的现代 web 前端技术栈时,可以使用 npm 或 cnpm 或 yarn 等方式来安装 mars3d 包
//安装mars3d主库,其中mars3d-cesium @turf/turf为依赖库
npm install mars3d mars3d-cesium @turf/turf --save
//安装mars3d插件(按需安装)
npm install mars3d-space --save
1
2
3
4
5
2
3
4
5



安装后在相关使用文件中引入使用即可
//引入cesium基础库
import "mars3d-cesium/Build/Cesium/Widgets/widgets.css";
import * as Cesium from "mars3d-cesium";
//导入mars3d主库
import "mars3d/mars3d.css"; //v3.8.6及之前版本使用 import "mars3d/dist/mars3d.css";
import * as mars3d from "mars3d";
//导入mars3d插件(按需使用,需要先npm install)
import "mars3d-space";
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
关于引入后的具体如何使用,可以在下一篇教程在项目中集成 Mars3D中了解更多信息。
# 2. 从 CDN 获取
在 html 的 head 标签中引入 Mars3D 包相关 CDN 资源.
# 2.1 可以选用 国内淘宝 提供的 registry.npmmirror.com (opens new window)的 CDN 服务
<!--引入cesium基础lib-->
<script>
// window.CESIUM_BASE_URL = "https://registry.npmmirror.com/mars3d-cesium/latest/files/Build/Cesium/" //非必须,如jsp、asp.net等非html框架报错时建议取消注释
</script>
<link href="https://registry.npmmirror.com/mars3d-cesium/latest/files/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="https://registry.npmmirror.com/mars3d-cesium/latest/files/Build/Cesium/Cesium.js" type="text/javascript" ></script>
<script src="http://mars3d.cn/lib/turf/turf.min.js" type="text/javascript" ></script>
<!--引入mars3d库lib-->
<link href="https://registry.npmmirror.com/mars3d/latest/files/mars3d.css" rel="stylesheet" type="text/css" />
<script src="https://registry.npmmirror.com/mars3d/latest/files/mars3d.js" type="text/javascript" ></script>
<!--引入mars3d库插件lib(按需引入)-->
<script src="https://registry.npmmirror.com/mars3d-space/latest/files/mars3d-space.js" type="text/javascript" ></script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 2.2 可以选用 国外第3方 提供的 unpkg.com (opens new window)的 CDN 服务
<!--引入cesium基础lib-->
<script>
// window.CESIUM_BASE_URL = "https://unpkg.com/mars3d-cesium@latest/Build/Cesium/" //非必须,如jsp、asp.net等非html框架报错时建议取消注释
</script>
<link href="https://unpkg.com/mars3d-cesium@latest/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="https://unpkg.com/mars3d-cesium@latest/Build/Cesium/Cesium.js" type="text/javascript" ></script>
<script src="https://unpkg.com/@turf/turf/turf.min.js" type="text/javascript" ></script>
<!--引入mars3d库lib-->
<link href="https://unpkg.com/mars3d@latest/mars3d.css" rel="stylesheet" type="text/css" />
<script src="https://unpkg.com/mars3d@latest/mars3d.js" type="text/javascript" ></script>
<!--引入mars3d库插件lib(按需引入)-->
<script src="https://unpkg.com/mars3d-space@latest/mars3d-space.js" type="text/javascript" ></script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 2.3 可以选用 国外第3方 提供的 jsDelivr (opens new window) 的 CDN 服务
<!--引入cesium基础lib-->
<script>
// window.CESIUM_BASE_URL = "https://cdn.jsdelivr.net/npm/mars3d-cesium@latest/Build/Cesium/" //非必须,如jsp、asp.net等非html框架报错时建议取消注释
</script>
<link href="https://cdn.jsdelivr.net/npm/mars3d-cesium@latest/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/mars3d-cesium@latest/Build/Cesium/Cesium.js" type="text/javascript" ></script>
<script src="https://unpkg.com/@turf/turf/turf.min.js" type="text/javascript" ></script>
<!--引入mars3d库lib-->
<link href="https://cdn.jsdelivr.net/npm/mars3d@latest/mars3d.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/mars3d@latest/mars3d.js" type="text/javascript" ></script>
<!--引入mars3d库插件lib(按需引入)-->
<script src="https://cdn.jsdelivr.net/npm/mars3d-space@latest/mars3d-space.js" type="text/javascript" ></script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14


# 2.4 可以选用 Mars3D官网 提供的CDN服务
<!--引入cesium基础lib-->
<script>
// window.CESIUM_BASE_URL = "http://mars3d.cn/lib/Cesium/" //非必须,如jsp、asp.net等非html框架报错时建议取消注释
</script>
<link href="http://mars3d.cn/lib/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="http://mars3d.cn/lib/Cesium/Cesium.js" type="text/javascript" ></script>
<script src="http://mars3d.cn/lib/turf/turf.min.js" type="text/javascript" ></script>
<!--引入mars3d库lib-->
<link href="http://mars3d.cn/lib/mars3d/mars3d.css" rel="stylesheet" type="text/css" />
<script src="http://mars3d.cn/lib/mars3d/mars3d.js" type="text/javascript" ></script>
<!--引入mars3d库插件lib(按需引入)-->
<script src="http://mars3d.cn/lib/mars3d/plugins/space/mars3d-space.js" type="text/javascript" ></script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
关于引入后的具体如何使用,可以在下一篇教程在项目中集成 Mars3D中了解更多信息。
# 3. 从 Mars3D 官网 下载获取
可以在Mars3D 官网 (opens new window)下载 mars3d-sdk.rar 离线包 后在本地项目中引入相对路径资源来使用。
将下载的 SDK 放在项目目录内,使用方式与上面 2 种基本相同,区别在于 url 路径是本地项目的相对路径。
# 3.1 html静态资源引入方式
下载后覆盖对应的静态文件即可。
<!--引入cesium基础lib-->
<script>
// window.CESIUM_BASE_URL = "./lib/Cesium/" //非必须,如jsp、asp.net等非html框架报错时建议取消注释
</script>
<link href="./lib/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="./lib/Cesium/Cesium.js" type="text/javascript" ></script>
<script src="./lib/turf/turf.min.js" type="text/javascript" ></script>
<!--引入mars3d库lib-->
<link href="./lib/mars3d/mars3d.css" rel="stylesheet" type="text/css" />
<script src="./lib/mars3d/mars3d.js" type="text/javascript" ></script>
<!--引入mars3d库插件lib(按需引入)-->
<script src="./lib/mars3d/plugins/space/mars3d-space.js" type="text/javascript" ></script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 3.2 import导入npm包的方式
正常切换npm包的版本号即可,如果需要临时更新官网最新版本是按下面操作。
# 方式 1:覆盖本地node_modules (缺点:每次需手动覆盖)
将离线包的mars3d.js和mars3d.css文件覆盖到 \node_modules\mars3d\目录下同名文件。每次重新npm i 后都需要覆盖一次。
覆盖后执行
npm run clean-cache清理缓存(确保F12打印的编译日期是最新的),可在package.json中scripts节点下加上下面命令:"clean-cache": "rimraf node_modules/.cache/ && rimraf node_modules/.vite",
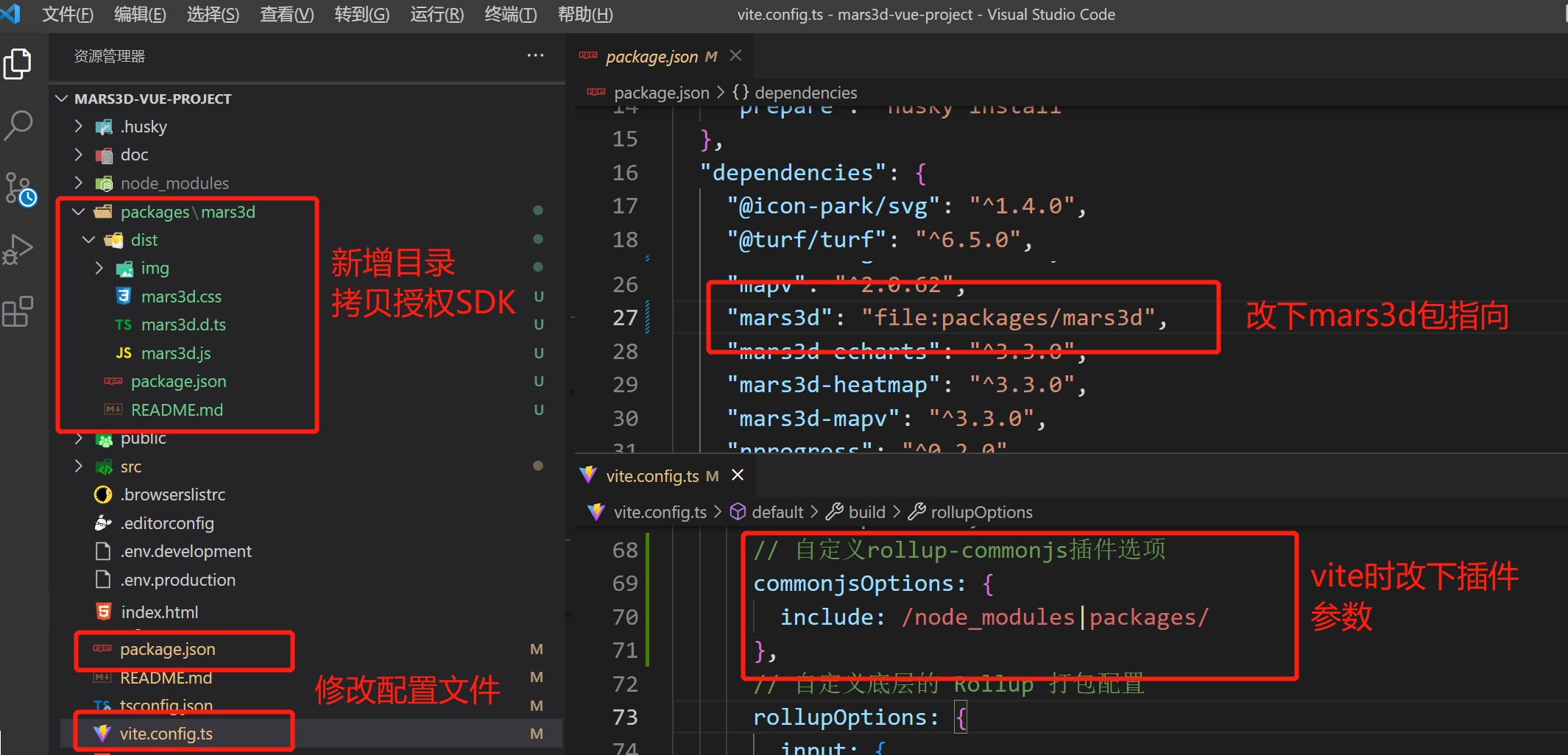
# 方式 2:修改package.json的指向配置,无需改动源码
操作步骤:
- 在项目根目录创建
/packages/目录 - 覆盖官网下载最新版:将
mars3d-sdk.zip离线包放到packages目录,并解压到当前目录下,解压后packages的目录结构为:
/mars3d-vue-project
└─ packages
└─ mars3d
├─ img
├─ mars3d.js
├─ mars3d.d.ts
├─ mars3d.js
└─ package.json #必须有
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- 修改链接:修改
package.json中mars3d包配置为:"mars3d": "file:packages/mars3d", - 【重要】删除
node_modules重新npm install安装依赖