# 部署准备工作
# 1.依赖环境
准备好服务器,可以复用已有中间件基础软件,没有也没关系,下面流程有安装步骤说明。
| 环境 | 要求 |
|---|---|
| 操作系统 | Windows 10及以上x64位操作系统 |
| jdk | 1.8 |
| 数据库 | mysql 5.7+ 或 PostgreSQL 16+ |
| redis | 5+ |
| nginx | 1.24+ |
# 2.下载部署文件
请单击网盘下载 (opens new window)进行下载部署文件,
并拷贝文件到目标电脑的D:\目录中(我们已 D 盘为例,其他盘时下面教程中路径自行修改);
| 压缩包文件名 | 内部目录名 | 内容 |
|---|---|---|
| mars3d-studio-日期.zip | mars3d-studio | 后端服务,启停脚本,数据库脚本文件 |
| html-日期.zip | html | Web 前端网页包 |
| deps-window.zip | deps | 基础环境软件参考配置,包括 nginx、mysql、jdk、redis 等 |
# 安装步骤说明
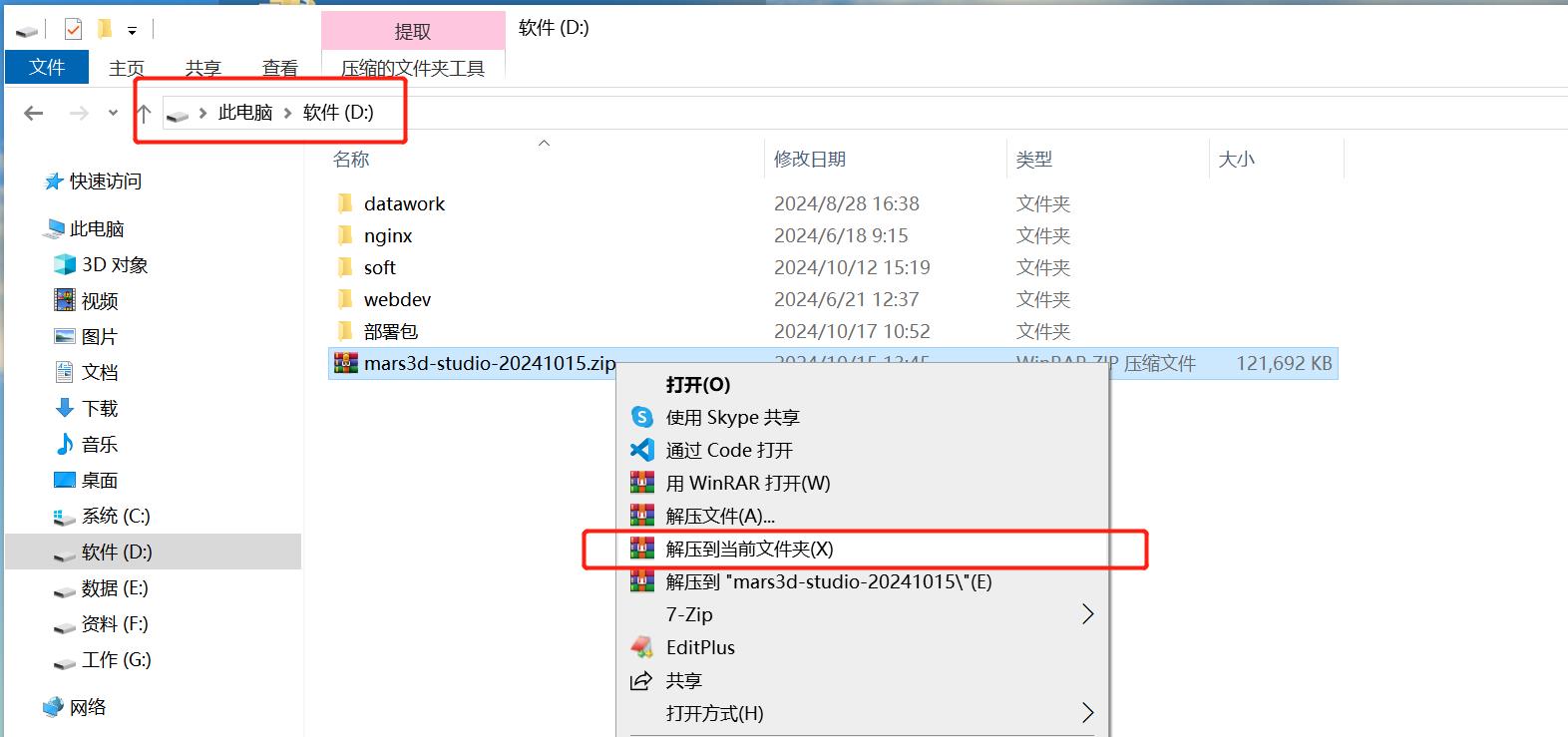
# 1.解压“mars3d-studio-日期.zip”
将mars3d-studio-日期.zip放在D:/下,右击压缩包解压至当前文件夹,解压后目录为D:/mars3d-studio/

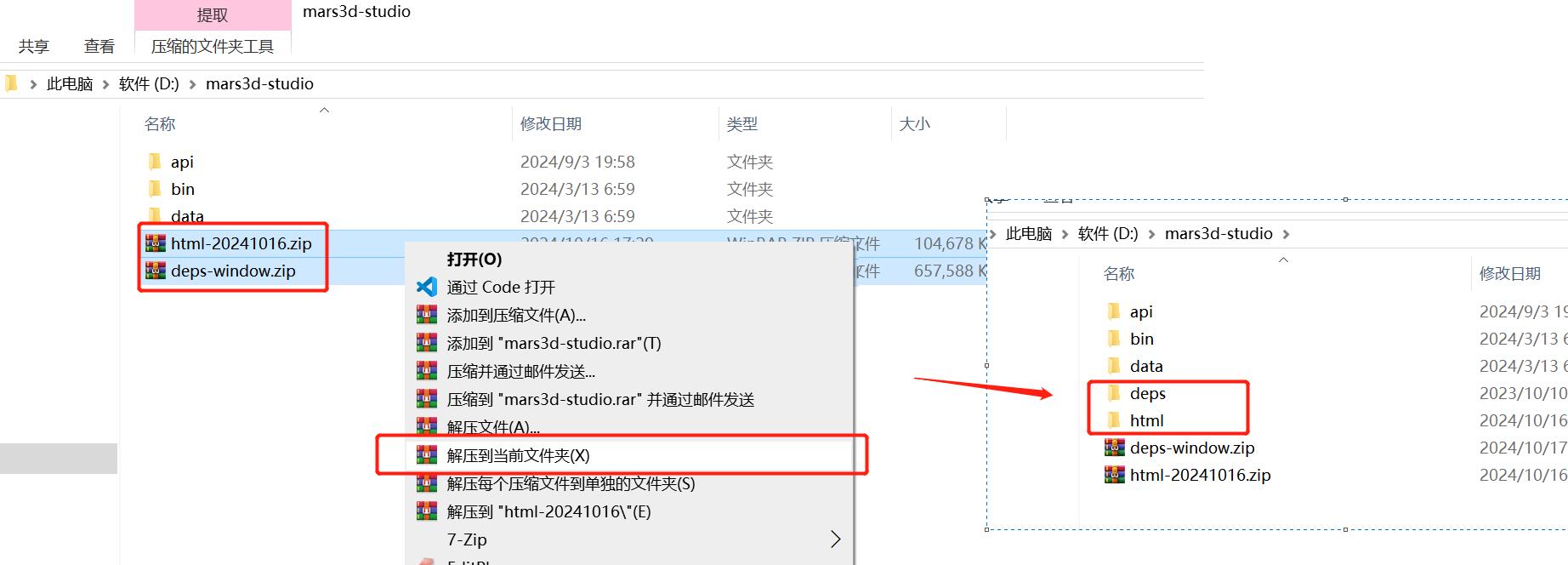
# 2.解压“html-日期.zip” 和 “deps-window.zip”
将html-日期.zip和deps-window.zip放在D:/mars3d-studio/目录下,解压至当前文件夹,解压后目录为D:/mars3d-studio/html/和D:/mars3d-studio/deps/

如果您选用pgsql数据库,请参考使用pgsql部署额外操作后再继续后续流程
# 3.核对目录结构
调整后的目录结构为:
D:/mars3d-studio
├─ api (后端服务文件)
├─ config
├─ application.yml # 平台配置文件
└─ application-prod.yml # 数据库等配置
├─ lib
└─ studio-admin.jar
├─ bin
├─ start.bat # 启动服务
├─ stop.bat # 停止服务
├─ data
├─ init_data.sql # 数据库初始化脚本
├─ studio-data # 数据上传目录
└─ mars3d-data # mars3d离线演示数据目录
├─ logs
├─ html #对应html-日期.zip,Web前端网页包
├─ favicon.ico
└─ index.html
└─ deps #对应deps-window.zip
├─ nginx
├─ logs
├─ nginx.exe
├─ gdal
├─ jdk
├─ mysql
└─ redis
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
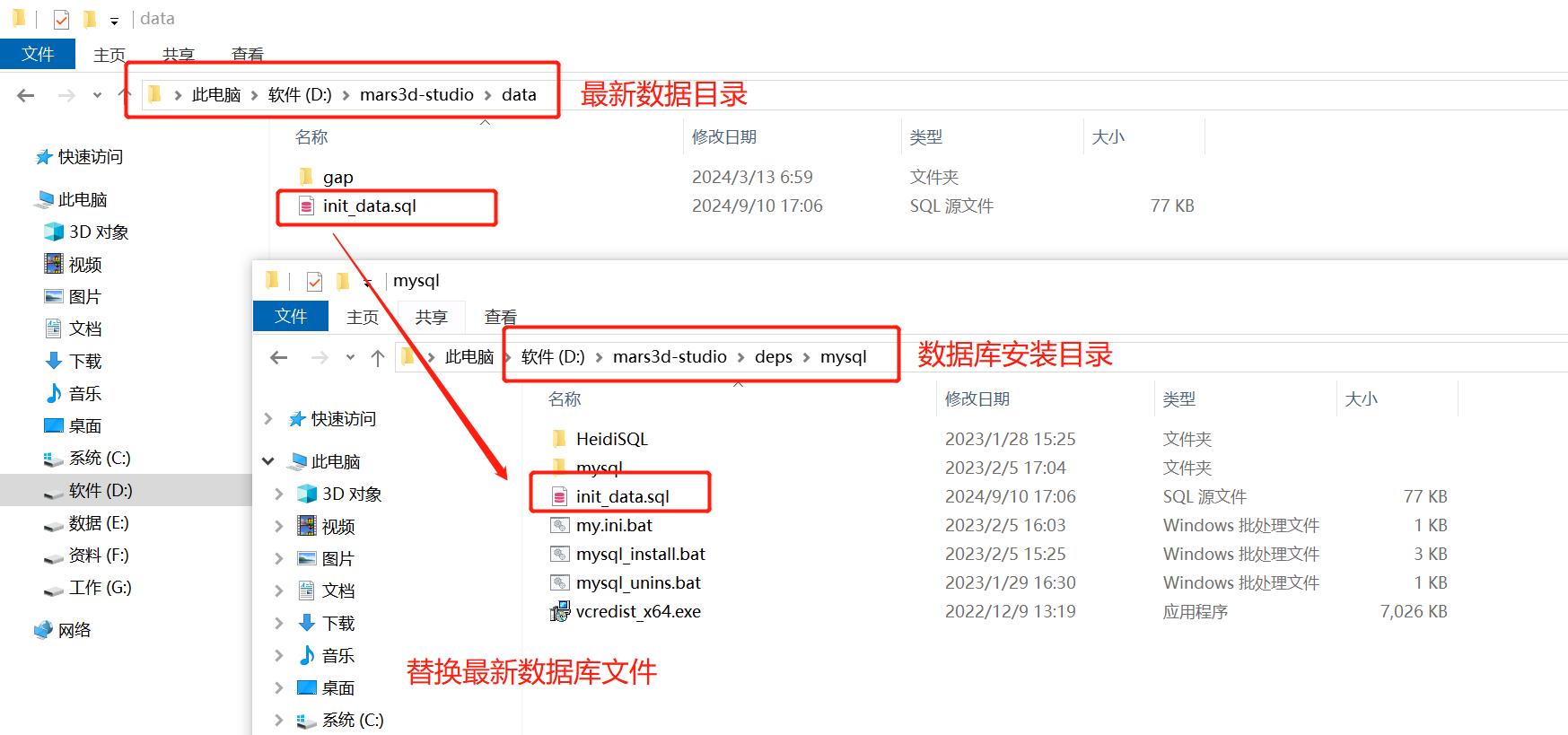
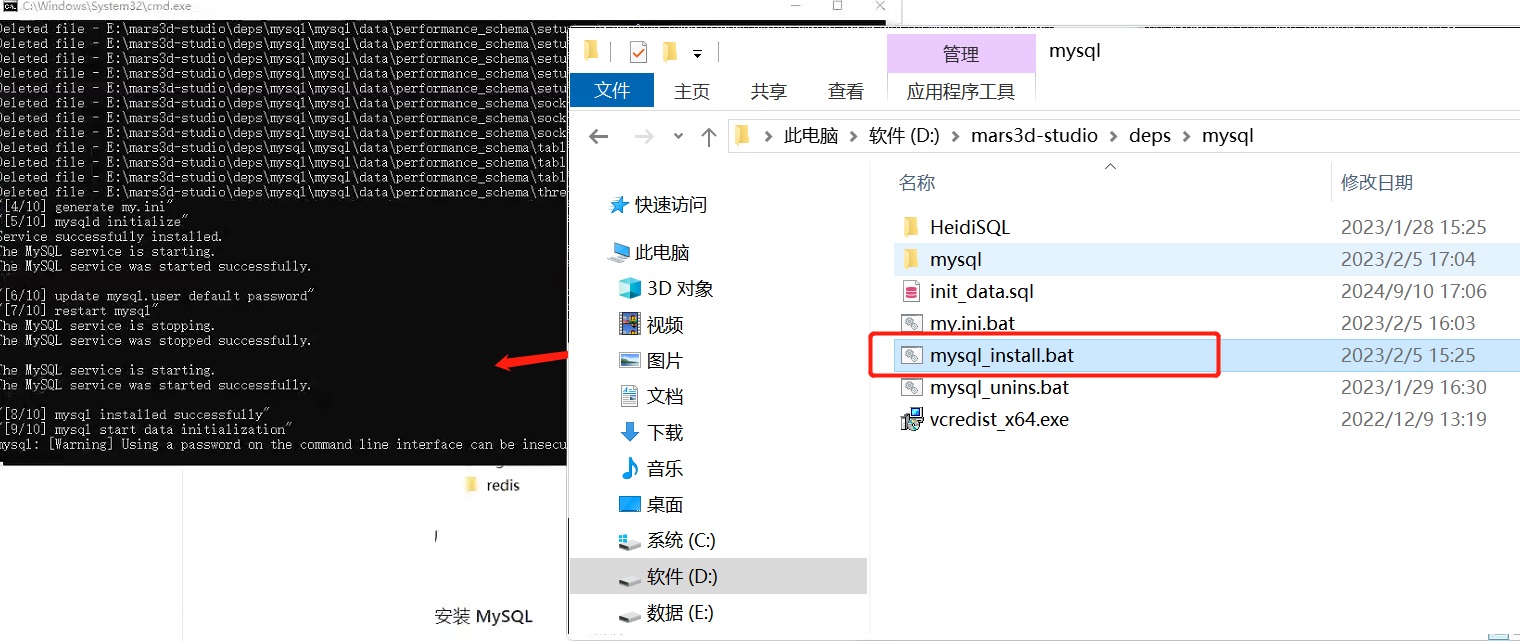
# 4.安装 MySQL 数据库
将D:/mars3d-studio/data/init_data.sql文件覆盖至D:/mars3d-studio/deps/mysql/init_data.sql

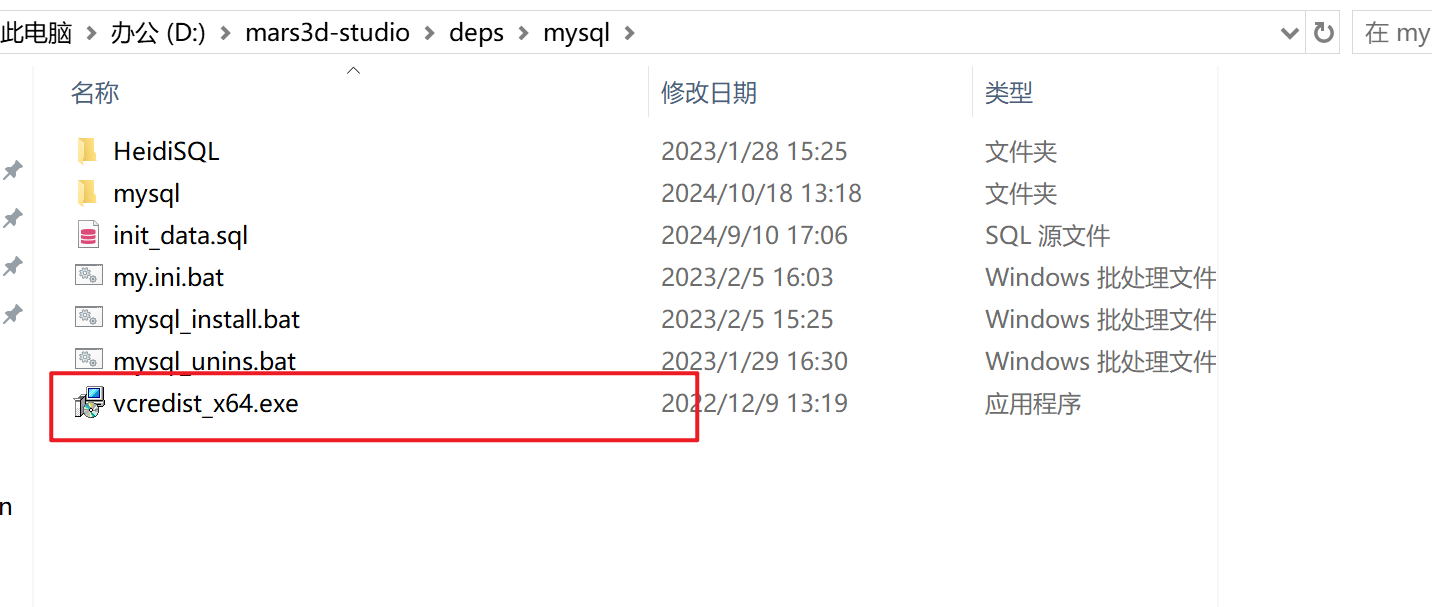
若在完全无网络环境下,需先点击安装 vcredist_x64.exe 应用程序

双击mysql_install.bat,未出现错误提示,等待安装完成即可!(如有权限问题,请右键使用管理员权限运行)

如果本地已有 Mysql 可以复用,使用
D:/mars3d-studio/data/init_data.sql脚本创建好数据库即可。
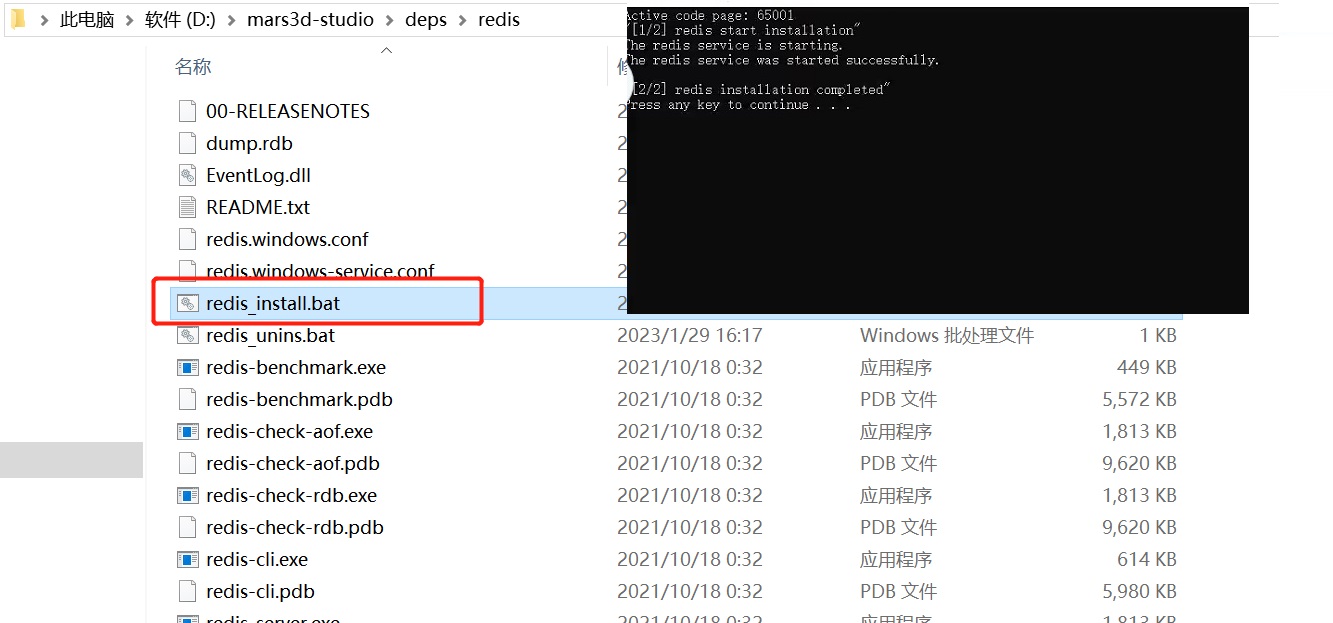
# 5.安装 Redis 服务
双击D:/mars3d-studio/deps/redis/redis_install.bat, 等待安装完成即可!(如有权限问题,请右键使用管理员权限运行)

# 6.修改 Java 后端配置
记事本或编辑工具打开D:/mars3d-studio/api/config/application-prod.yml文件,根据实际部署目录或复用本地基础软件时按需修改配置。
#仅节选了关键配置
spring:
datasource:
dynamic:
datasource:
master:
url: jdbc:mysql://127.0.0.1:3306/mars3d-studio-pro?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai&useSSL=false&autoReconnect=true&allowPublicKeyRetrieval=true
username: root
password: F1-603
redis:
host: 127.0.0.1
port: 6379
database: 0
password: 123456
app:
demoEnabled: false
uploadDir: D:/mars3d-studio/data/studio-data # 上传目录,根据实际情况进行调整 D:/mars3d-studio/data/studio-data
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
其中关键配置信息:
app.uploadDir【重要】上传临时目录,需要核对实际安装路径修改spring.datasource.dynamic.datasourceMySQL 数据库链接spring.redisRedis 链接spring.file-storage文件上传配置(支持本地/minio 等)
# 7.修改系统名称等信息
记事本或编辑工具打开D:/mars3d-studio/api/config/application.yml文件,根据实际需要修改信息。
app:
name: Mars3D Studio三维场景发布平台 #系统名称
author: 合肥火星科技有限公司 #登录页面下侧版权信息
website: http://www.marsgis.cn #登录页面下侧版权单击跳转链接
tifEnabled: false #是否开启tif切片,需要服务器安装了GDAL环境
devEnabled: true #是否开启展示服务信息、下载配置等(针对技术人员使用的,是否二次开发)
dataOpen: true #默认是否公开
2
3
4
5
6
7
# 8.修改 Nginx 服务配置
代码编辑工具(请勿用记事本)打开D:\mars3d-studio\deps\nginx\conf\host\m80.conf文件,
其中关键配置如下:
# 前端页面
location / {
root D:/mars3d-studio/html; #【关键】根据实际安装路径进行调整
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 后端api
location ^~/api/ {
proxy_pass http://localhost:2800;
proxy_http_version 1.1;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# 静态资源
#location ~* ^/(studio-data|mars3d-data)/ {
location /studio-data/ {
include nginx_cors; #允许跨域配置
root D:/mars3d-studio/data; #【关键】根据实际安装路径进行调整
expires 7d;
}
location /mars3d-data/ {
include nginx_cors; #允许跨域配置
root D:/mars3d-studio/data; #【关键】根据实际安装路径进行调整
expires 7d;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
其中的root D:/mars3d-studio/html 和root D:/mars3d-studio/data配置,需要根据实际部署路径进行修改后保存。
如果是复用自己的 nginx 服务,将当前关键配置拷贝进去后独立端口访问即可,其中的
include nginx_cors配置需要拷贝部署包中的D:/mars3d-studio/deps/nginx/conf/nginx_cors文件到自己 nginx 安装目录的 conf 子目录下。
# 启动平台
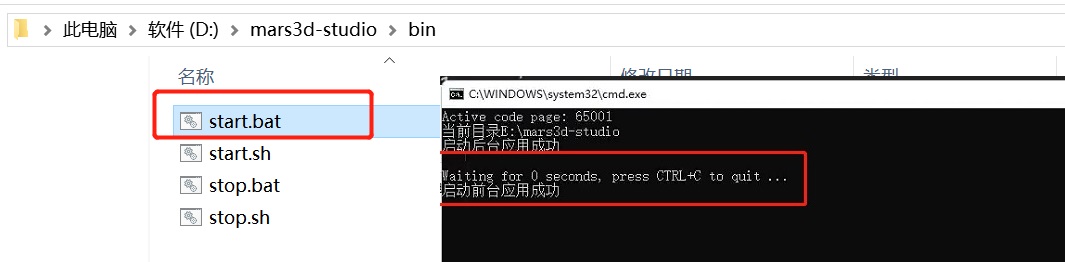
# 1.启动服务
双击D:/mars3d-studio/bin/start.bat(如有权限问题,请右键使用管理员权限运行), 等待几秒即可;

# 2.内置用户说明
| 登录名 | 登录密码 | 用途 |
|---|---|---|
| root | 65883001 | 超级管理员,进行系统管理操作 |
| data | 65883001 | 数据采集演示用户,默认演示数据是该用户录入的 |
| guest | guest | 内置游客用户,勿动勿删 |
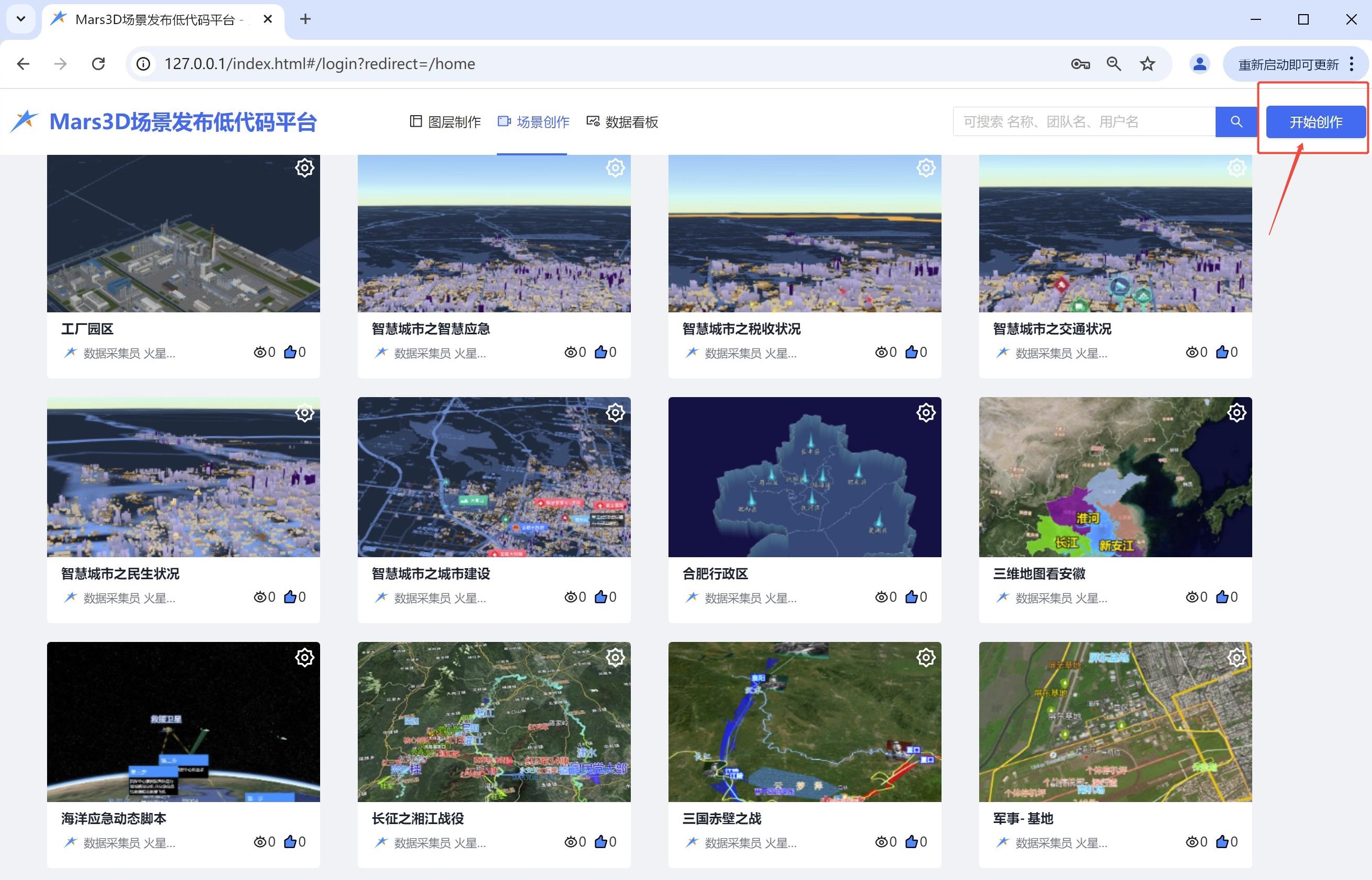
# 3.访问系统
启动服务后,默认自动打开浏览器访问http://127.0.0.1,默认页面是公开资源的访问页面,目前系统已录入了一些演示数据。

单击【开始创作】进入后台登录页面,输入超级管理员 账号: root,密码:65883001进行登录(建议首次进入后修改密码,数据录入等操作建议用data帐号)

# 平台授权
首次启动时免费试用一个月,会提示License试用验证通过;后续联系我们进行授权,需提供程序生成的clientCode机器码(在启动的 Java 后端控制台有打印,或者单击登录页面下面下侧的问号小图标)。
# 停止平台
# 停止服务
双击D:/mars3d-studio/bin/stop.bat停止服务
# 更新平台
首先停止服务,停止后下载最新的离线包,没有特殊说明时,可以只用覆盖下面 2 个目录
- 更新后端服务: “mars3d-studio-日期.zip” 中的
/api/lib/目录,解压后拷贝覆盖到/mars3d-studio/api/lib/目录中(注意别覆盖\mars3d-studio\api\config\配置文件); - 更新前端页面: “html-日期.zip”压缩包全部解压覆盖到
/mars3d-sudio/html/目录。
更新完成后启动服务。
# 卸载平台
首先停止服务,再按下面步骤执行即可:
- 卸载MySQL数据库:双击
D:/mars3d-studio/data/mysql_unins.bat等待执行完成 - 卸载Redis:双击
D:/mars3d-studio/deps/redis/redis_unins.bat等待执行完成 - 删除
D:/mars3d-studio/目录
# 部署中常见问题
查看部署中常见问题
