通过数据处理的流程我们大概了解了目前三维相关的影像、地形、模型都是瓦片形式的静态资源文件,如果我们需要发布为服务,只需要通过HTTP方式发布后,平台即可调用。
# 1. 准备好离线地图数据
# 1.1 准备数据
- 可以下载mars3d-data示例数据 (opens new window) 测试数据放在本地电脑的
D:\mars3d-data\目录 - 如果是购买了Mars3D离线数据时,按离线数据的使用教程,拷贝好数据到本地电脑
# 2.2 拷贝数据到服务器
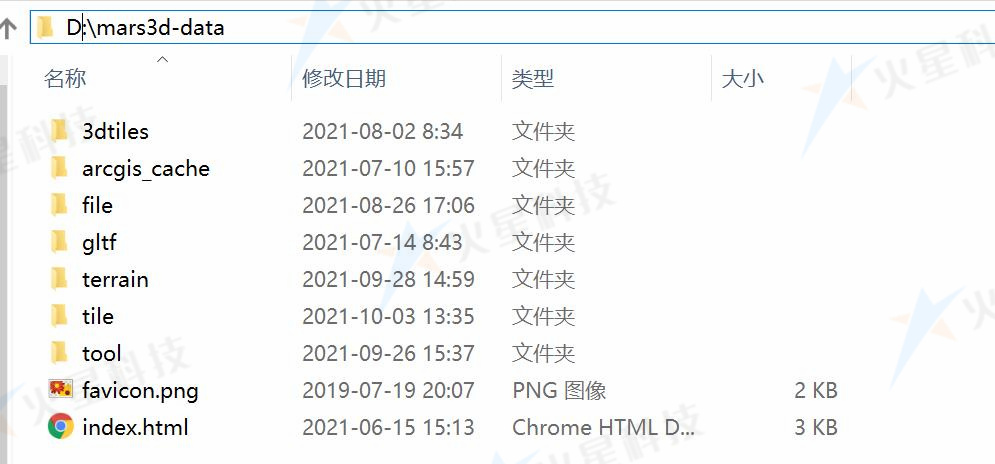
将数据拷贝到电脑的D:\mars3d-data\目录,如果没有数据,也可以直接建立该目录,并按数据类型分子目录后放各类数据,目录效果如下:

如果需要放其他盘或其他目录时,在后续流程参考已有配置修改
D:\nginx\conf\host\localhsot_80.conf配置即可。
# 2.3 解压压缩包数据(如有)
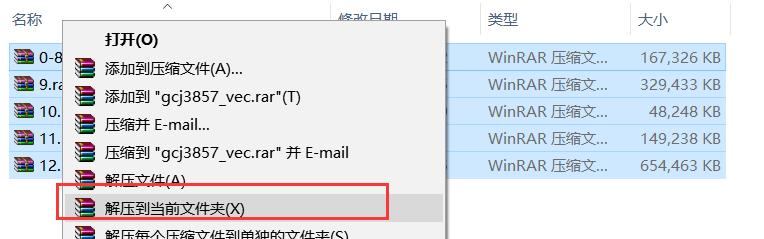
如果是网盘交付的数据时,进入 mars3d-data 根目录和各子目录中(3dtiles、terrain、tile等)找到所有 rar 压缩包,解压各压缩包至当前目录中 (注意:右击所有压缩包解压至当前文件夹),为了节省空间,解压完成后,请删除所有 rar 压缩包。

# 2. Nginx软件安装
如果您服务器已安装有其他可以发布web前端静态资源的http容器,可以跳过此步骤,直接按您说熟悉的技术路线发布网站,如 IIS、Tomcat、NodeJS 等均可。
# 2.1 下载nginx软件
nginx下载地址 (opens new window) (已配置好conf文件,包括跨域设置)
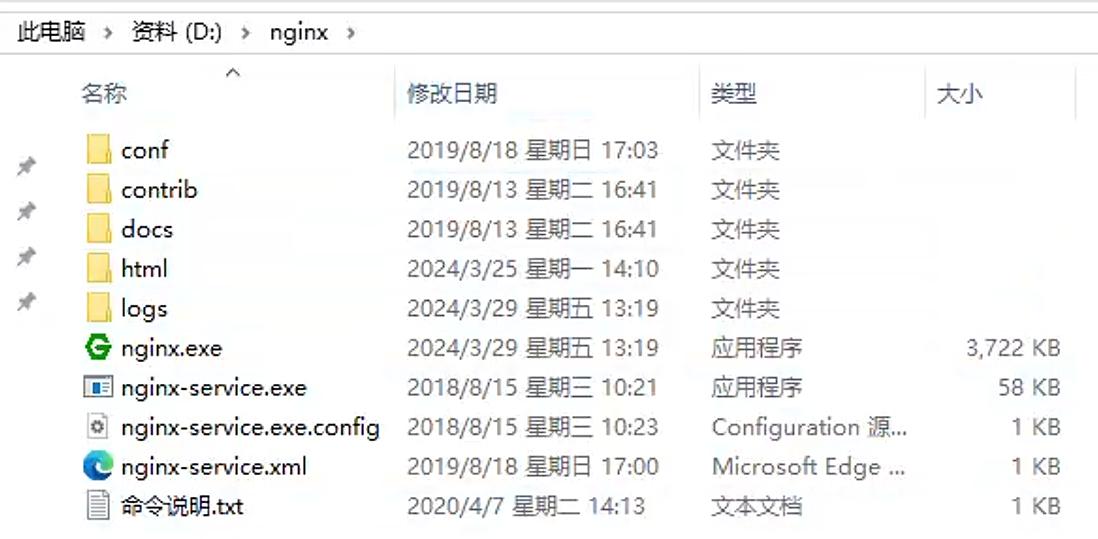
解压nginx.rar至D盘根目录,解压后效果如下

# 2.2 安装注册至window服务
为了开机自启动服务,打开“命令说明.txt”复制nginx-service.exe install命令进行安装操作。
- 如果没有放在D盘根目录,修改
nginx-service.xml里的目录路径为实际安装路径。 - 默认端口为80,如有冲突请修改
D:\nginx\conf\host\localhsot_80.conf文件
如果不需要注册window服务,单次启动输入start nginx命令即可。
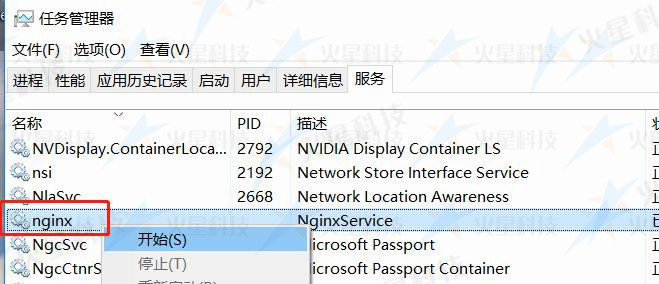
# 2.3 启动nginx服务
通过window服务中启动nginx服务,访问http://localhost/校验服务是否正常启动。

# 2.4 测试服务是否正常
可以测试任意一个文件,如果浏览器可以正常访问,说明服务是发布成功的。
比如文件路径为D:\mars3d-data\tile\img\0\0\0.jpg,
对应的服务url地址为:http://localhost/mars3d-data/tile/img/0/0/0.jpg (opens new window)
如果图片正常显示,说明服务发布成功了。
特定数据格式,也可以在对应代码中测试服务URL
- terrain地形时: 可以在地形加载示例页面 (opens new window) 更换对应url后进行验证测试
- XYZ底图时:可以参考教程加载XYZ数据步骤
- 3dtile模型时:可以参考教程在平台中加载模型
- gltf模型时: 可以在Gltf模型编辑示例页面 (opens new window) 进行验证测试
# 2.5 发布自己的数据(将各种工具处理后的数据放在目录中)
当后续项目中处理好的自己数据时,可以参考下面步骤来进行发布。
我们以示例数据中大雁塔倾斜摄影数据 D:\mars3d-data\3dtiles\qx-dyt\目录为例做讲解。
我们将 qx-dyt 大雁塔数据,放在D:\mars3d-data\子目录后,
文件路径为D:\mars3d-data\3dtiles\qx-dyt\tileset.json
对应的服务url地址为:http://localhost/mars3d-data/3dtiles/qx-dyt/tileset.json (opens new window)
# 3. 修改项目源码中配置
# 3.1. 批量替换URL
使用 vscode 等编辑工具打开所有交付源码包,在批量替换功能中,批量 全字匹配 data.mars3d.cn 替换为 192.168.0.87/mars3d-data (我们假设电脑IP为:192.168.0.87 具体以您发布的实际IP和端口地址为准)
# 3.2. 修改config.json配置离线底图
(1)如果沒有地形数据或不需要展示地形时,可以删除terrain节点,或把terrain.show改为false
{
"scene":{},//已忽略其他参数值
"terrain": {
"url": "https://data.mars3d.cn/terrain",
"show": false
},
}
2
3
4
5
6
7
(2)当存在离线底图时,可以按下面示例修改basemaps配置
{
"scene":{},//已忽略其他参数值
"terrain": {
"url": "//192.168.0.87/mars3d-data/terrain",
"show": true
},
"basemaps": [
{
"name": "离线影像地图",
"icon": "https://data.mars3d.cn/img/thumbnail/basemap/google_img.png",
"type": "xyz",
"url": "//192.168.0.87/mars3d-data/tile/img/{z}/{x}/{y}.jpg",
"minimumLevel": 0,
"maximumLevel": 13,
"show": true
},
{
"name": "离线电子地图",
"icon": "https://data.mars3d.cn/img/thumbnail/basemap/google_vec.png",
"type": "xyz",
"url":"//192.168.0.87/mars3d-data/vec/{z}/{x}/{y}.png",
"minimumLevel": 0,
"maximumLevel": 13
},
],
"layers": []//已忽略其他参数值
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
可以参考离线数据示例 (opens new window) 代码和效果体验。
# 4.非Nginx服务时,注意事项
# 4.1. 设置mimeMap
DotNet:IIS的功能视图添加MIME设置或 下载 web.config (opens new window) 放在站点根目录即可。
<mimeMap fileExtension=".json" mimeType="application/json" />
<mimeMap fileExtension=".czml" mimeType="application/json" />
<mimeMap fileExtension=".terrain" mimeType="application/octet-stream" />
<mimeMap fileExtension=".b3dm" mimeType="application/octet-stream" />
<mimeMap fileExtension=".pnts" mimeType="application/octet-stream" />
<mimeMap fileExtension=".cmpt" mimeType="application/octet-stream" />
<mimeMap fileExtension=".i3dm" mimeType="application/octet-stream" />
<mimeMap fileExtension=".gltf" mimeType="application/octet-stream" />
<mimeMap fileExtension=".glb" mimeType="application/octet-stream" />
2
3
4
5
6
7
8
9
Java:Tomcat的web.xml配置
<mime-mapping>
<extension>json</extension>
<mime-type>application/json</mime-type>
</mime-mapping>
<mime-mapping>
<extension>czml</extension>
<mime-type>application/json</mime-type>
</mime-mapping>
<mime-mapping>
<extension>terrain</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>b3dm</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>pnts</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>i3dm</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>cmpt</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>gltf</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>glb</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
# 4.2. 允许跨域
根据技术栈自行百度在服务端加下允许跨域。
跨域问题的理解,可以参考教程加载外部资源的跨域问题
