# 问题的现象
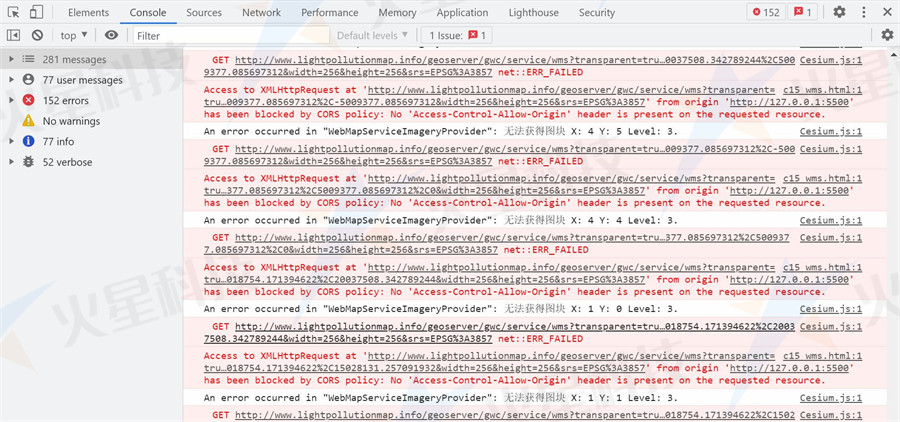
浏览器提示CORS policy错误,所加载的底图、地形、模型等外部数据没有显示。F12中提示CORS相关错误。
# 解决方法及步骤
因为浏览器的安全性要求,Leaflet和Mars2D加载外部资源时,有时候服务会报错,需要服务端允许跨域访问,跨域问题的终极解决方法在服务端:
- 若服务端可控:添加跨域头
- 若服务端不可控:添加代理服务,代理方式有很多,我们有2种推荐的方式:
- 可以使用nginx (opens new window)来代理,需要有一定nginx基础知识。
- 可以使用https://github.com/muyao1987/web-proxy (opens new window)发布的服务,并在相关代码配置proxy属性,来代理转发相关请求。

# 附:什么是资源跨域权限
# 什么是Access-Control-Allow-Origin
Access-Control-Allow-Origin是HTML5中定义的一种服务器端返回Response header,用来解决资源(比如字体)的跨域权限问题。 它定义了该资源允许被哪个域引用,或者被所有域引用(google字体使用*表示字体资源允许被所有域引用)。
# 什么是资源跨域权限
由于浏览器同源策略,凡是发送请求url的协议,域名,端口三者之间任意一个与当前页面地址不同即为跨域,存在跨域的情况:
- 网络协议不同,如http协议访问https协议。
- 端口不同,如80端口访问8080端口
- 域名不同,如www.jd.com 访问baidu.com
- 子域名不同,如abc.blog.com访问def.blog.com
- 域名和域名对应的ip,如www.abc.com访问20,205,28,90
