在基于vue框架+Mars2D产品做二维应用开发的项目中,比较常见的问题是性能卡顿。经过排查,发现普遍是由以下问题引起的,现总结出引起相关问题的原因及解决办法,以供参考:
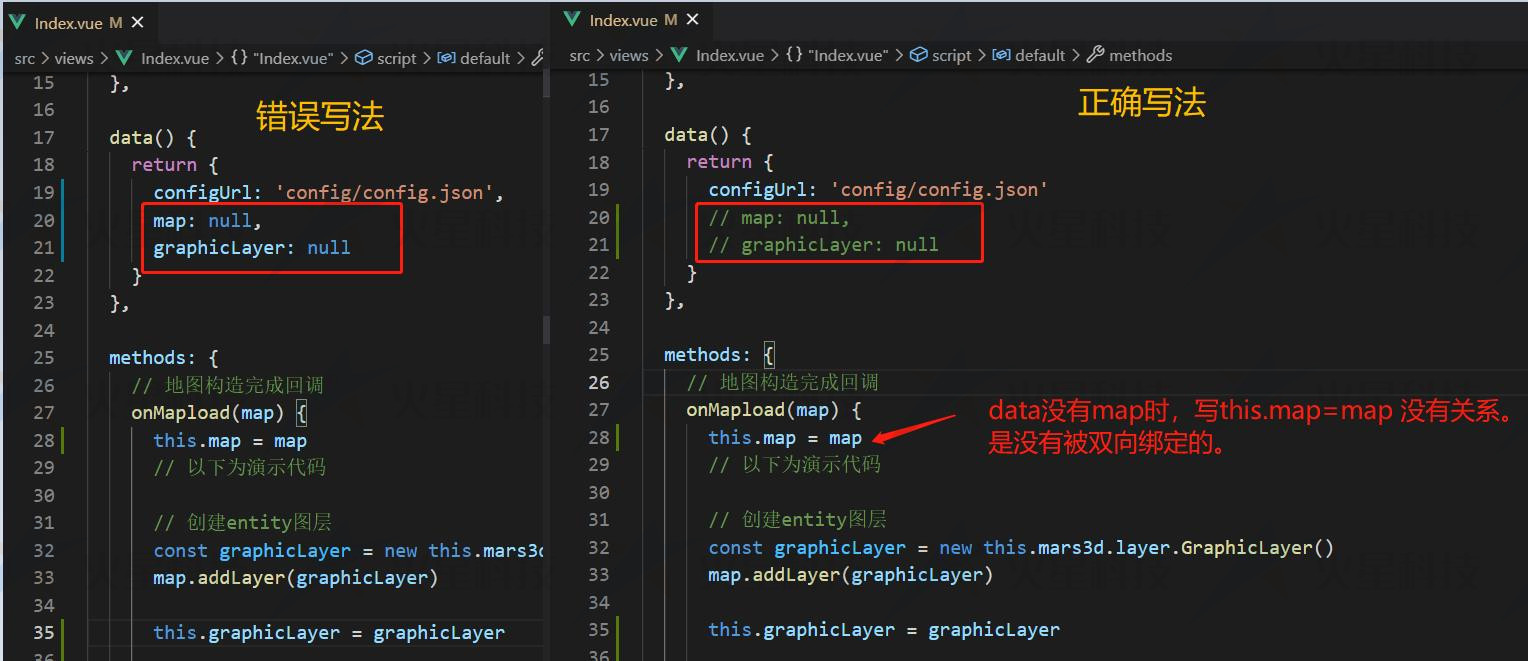
# 1. 任意Mars2D对象放入到 store、data、computed 中后,会引起系统越用越卡。
vue响应式框架对页面数据的渲染非常友好,会把data内所有对象的属性都转换成get,set进行监听。 但是将Leaflet或Mars2D的任意对象直接挂载到vue的data对象上时,Leaflet或Mars2D的对象被双向绑定后,会造成无法自动释放、整个页面的渲染效率,降低帧率,越用越卡,特别在有加载大体量数据场景时,影响更加明显。
正确做法: 将map、graphic、graphicLayer等对象作为不要放在 store、data、computed 中,避免vue劫持map。

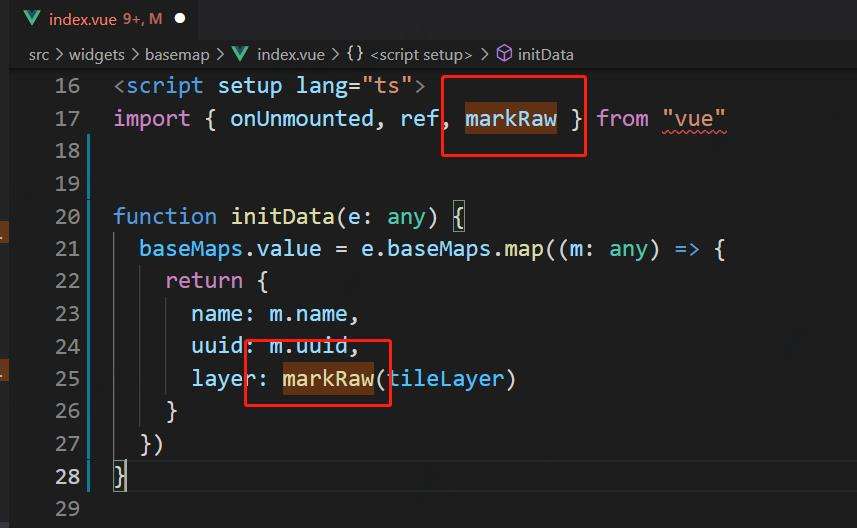
# vue3中可以使用markRaw来标识不进行双向绑定
markRaw作用:标记一个对象,使其永远不会再成为响应式对象。

# 2. 用完的对象之后要及时销毁,防止出现功能在界面上关闭但对象还驻留在内存中的情况。
目前Leaflet和Mars2D的类都有remove、destroy方法,在vue组件关闭时及时销毁使用完的对象。
正确做法: 在vue组件的destroy(vue2)、onUnmounted(vue3)等钩子方法中销毁使用完的对象。
onUnmounted(() => {
this.map.removeControl(this.controlTest) //移除
this.graphicLayer.destroy() //销毁
})
1
2
3
4
2
3
4
