# 给模型加了颜色 ,然后视角不同, 颜色显示好像是有偏差
光照效果去掉试试 【光照效果怎么去掉?】 this.map.fixedLight = true; 设置固定光照 【还是不行】 style 加个属性看看呢 hasShadows:false, shadows:Cesium.ShadowMode.DISABLED,
# 如何设置 tiles 模型的亮度
有两种方式:
第一种直接使用参数调整:
http://mars3d.cn/api/TilesetLayer.html?classFilter=tilesetLayer#luminanceAtZenith
第二种在示例中加载调整:
http://mars3d.cn/editor-vue.html?id=layer-tileset/manager/edit
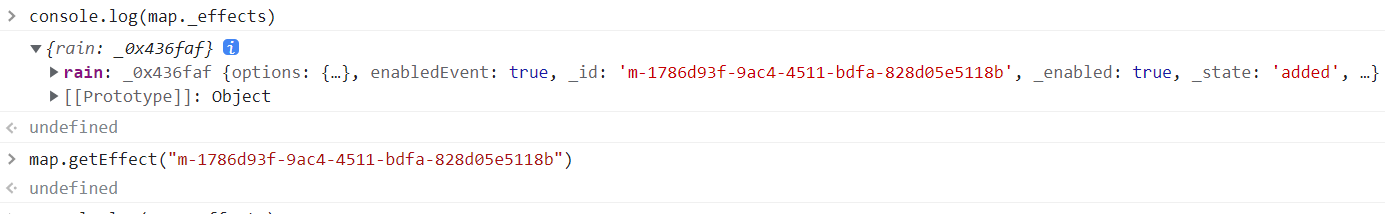
# 通过 Map 类的 getEffect 方法获取到指定 id 的 Effect 对象进行特效的增删改查基本数据操作

1.可以使用 map.getEffect("m-1786d93f-9ac4-4511-bdfa-828d05e5118b")方法获取相对应 id 的 Effect 对象
2.根据 Effect 的 id 值,移除场景中的天气效果
3.由此实现场景后的特效的动态控制
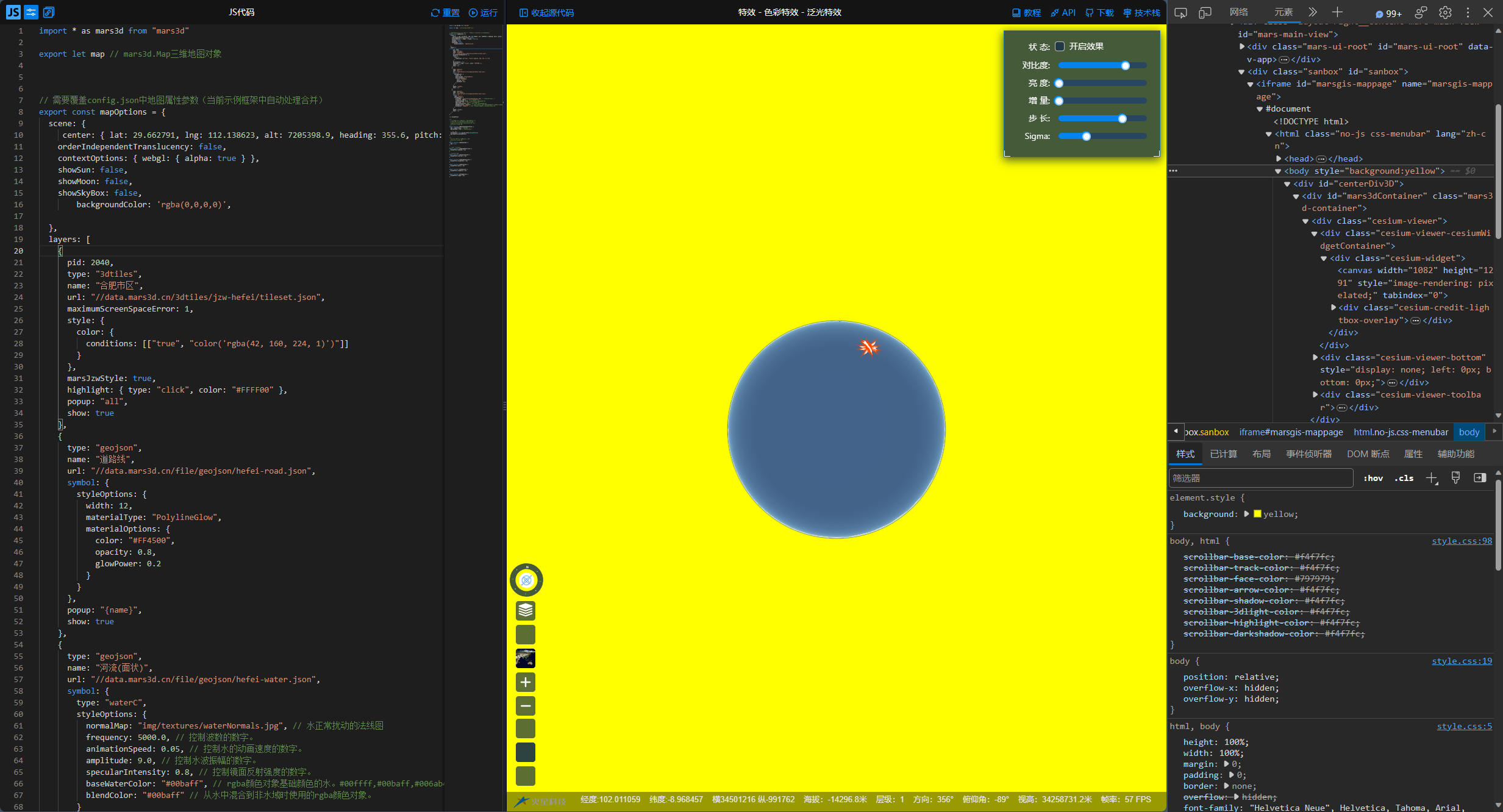
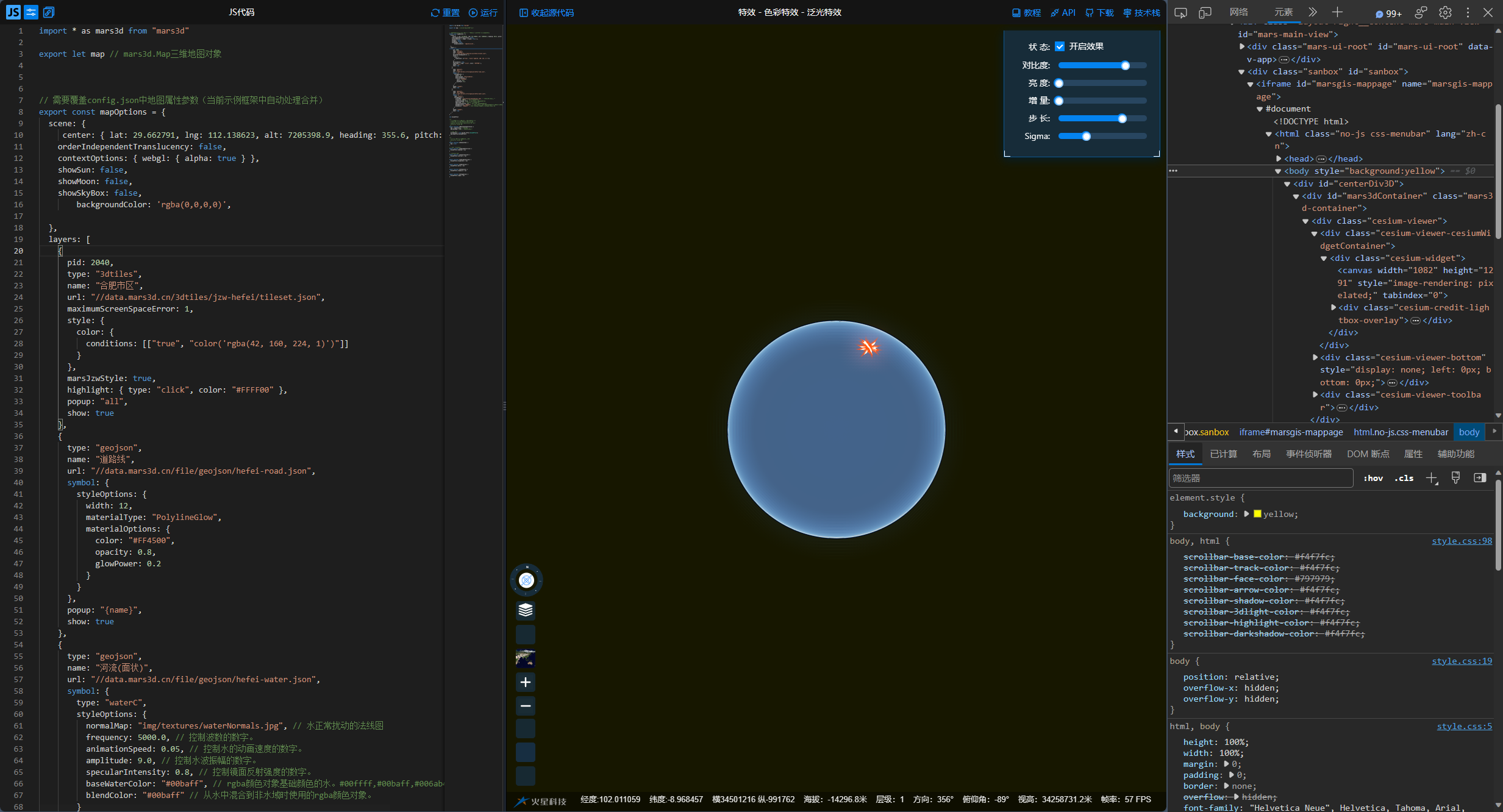
# effect/bloom 特效或者亮度会影响整个 body 的背景色
effect/bloom 特效或者亮度会影响整个 body 的背景色
关闭泛光 可以看到 body 的背景色 ,开启泛光后 背景色被覆盖了


说明:
- 目前特效不支持局部的哟,
- 但是仅泛光的话,可以只在模型上的;
# 如何给某一图层添加泛光特效?
希望给 GeoJSON 图层添加泛光效果。如果采用 mars3d.effect.BloomEffect 的方法,则整个地图都会泛光,形成光污染。
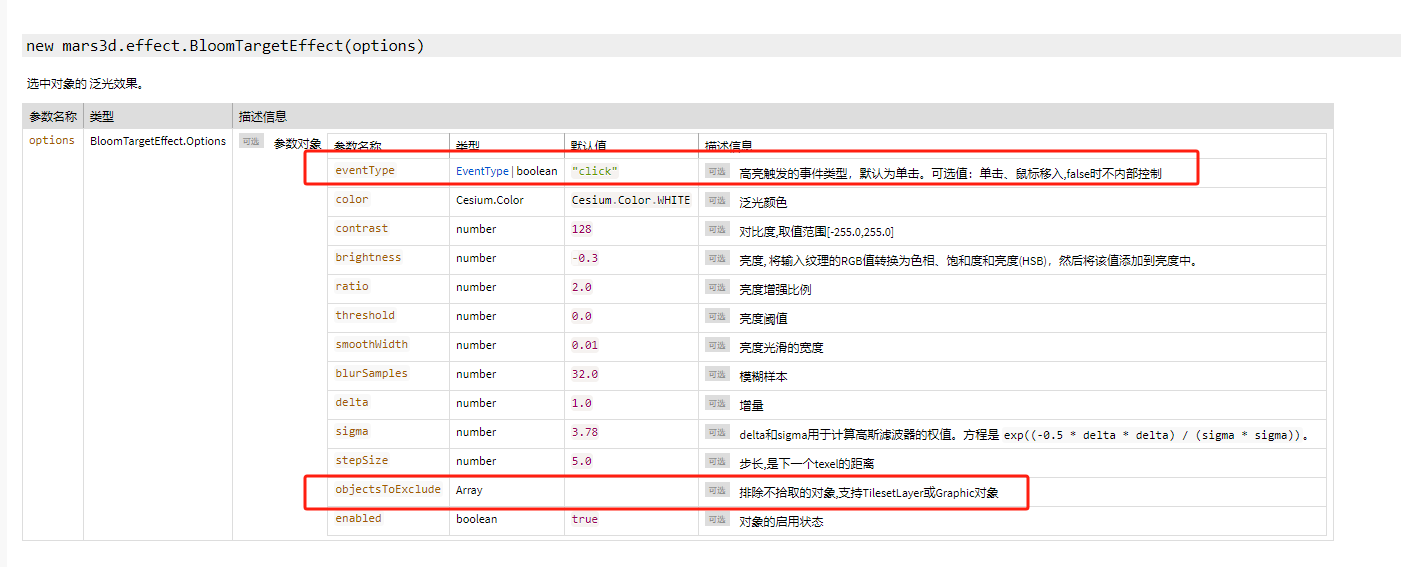
如果采用 mars3d.effect.BloomTargetEffect 方法,则需要指定对象交互事件(例如点击)。
而我希望自动触发泛光特效,无需点击要素。如何在不影响其他图层的情况下,仅给某一图层添加泛光特效?
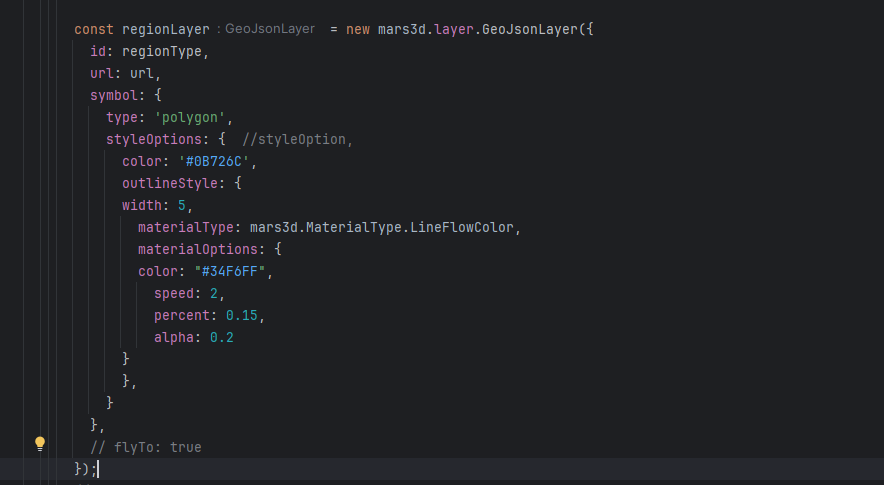
API 截图与 GeoJSON layer 加载代码如下:



面要素,其边界线材质为流动亮线(LineFlowColor),希望再为其添加泛光效果使高光更加明显。
预期效果:

说明:
参考该示例;目前应该只支持对象;http://mars3d.cn/editor-vue.html?id=effect/bloomTarget
selected 可以指定高亮 Primitive;
# 气象数据怎么转换成示例代码的数据
气象数据如何转换成官网示例代码的数据,
官网示例代码:
http://mars3d.cn/editor-vue.html?key=ex_10_1_1&id=layer-other/weather/canvasWind
示例代码数据:
https://data.mars3d.cn/file/apidemo/windyuv.json
气象数据: https://www.cnblogs.com/s313139232/p/15146568.html#:~:text=一、风向数据介绍:
期望效果:
这个数据处理方面能否提供一些推荐建议呢?
其次这个数据为何与气象数据有差异呢?应该去哪里搞到这个数据格式类似的数据呢?
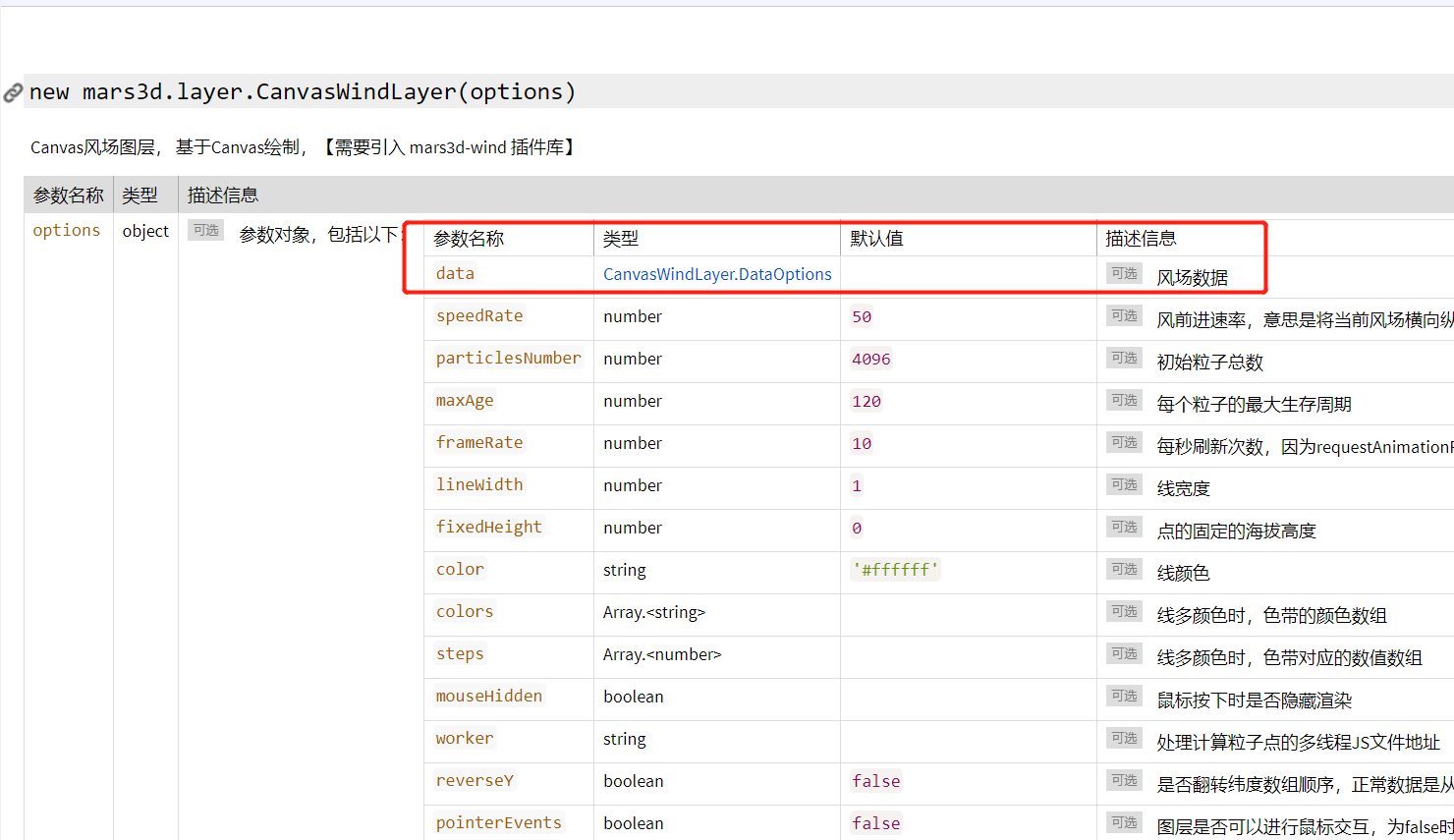
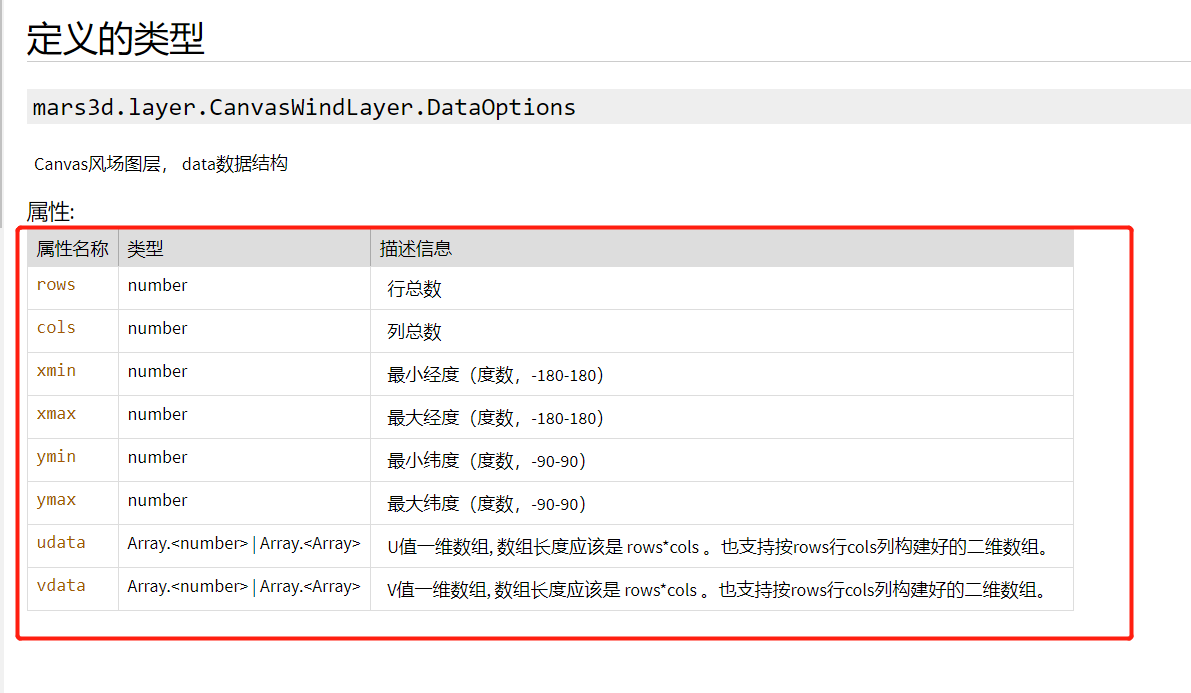
回复:
- 参考 http://mars3d.cn/api/CanvasWindLayer.html#.DataOptions 的 API 说明,把 u\v 分别存一个数组,其他参数取值后传入。


# 气象流动线不能分别设置颜色
气象流动线,只能设置一种颜色,分别设置颜色也只会取第一个颜色,
复现代码:
function showWindLine(arr) {
const arrData = [];
const radius = 12000;
for (let i = 0, len = arr.length; i < len; i++) {
const item = arr[i];
const position = Cesium.Cartesian3.fromDegrees(item.x, item.y, 0);
const angle = 180 - item.dir;
let pt1 = mars3d.PointUtil.getPositionByDirectionAndLen(
position,
angle,
radius
);
pt1 = mars3d.PointUtil.setPositionsHeight(pt1, 0);
arrData.push({
positions: [position, pt1],
style: {
width: 8,
materialType: mars3d.MaterialType.LineFlow,
materialOptions: {
image: "//data.mars3d.cn/img/textures/line-arrow-right.png",
color: Cesium.Color.fromRandom({ alpha: 0.6 }),
speed: 30,
},
},
attr: item,
});
}
// 多个线对象的合并渲染。
const graphic = new mars3d.graphic.PolylineCombine({
instances: arrData,
});
graphicLayer.addGraphic(graphic);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
回复: 1.PolylineCombine 合并渲染只支持一个材质且一个颜色。多色时不能合并渲染。
