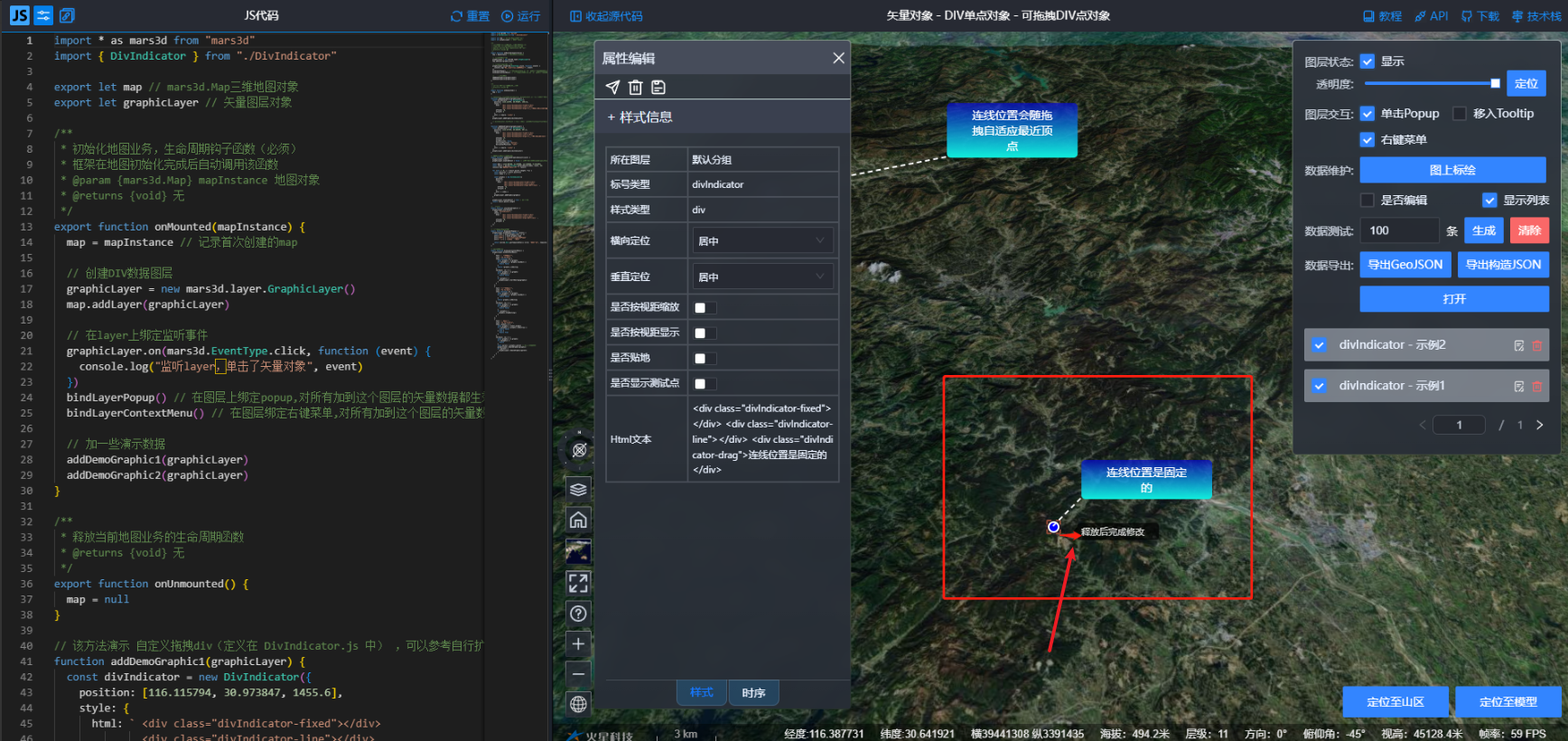
# 拖拽 div,编辑的小提示框有点偏远

避免遮挡了实际位置,所以故意偏移的。同时留点空隙方便看拖动的位置;
# DivGraphic div 矢量加载在本地没有样式
样式是另外的文件,需要单独引入下
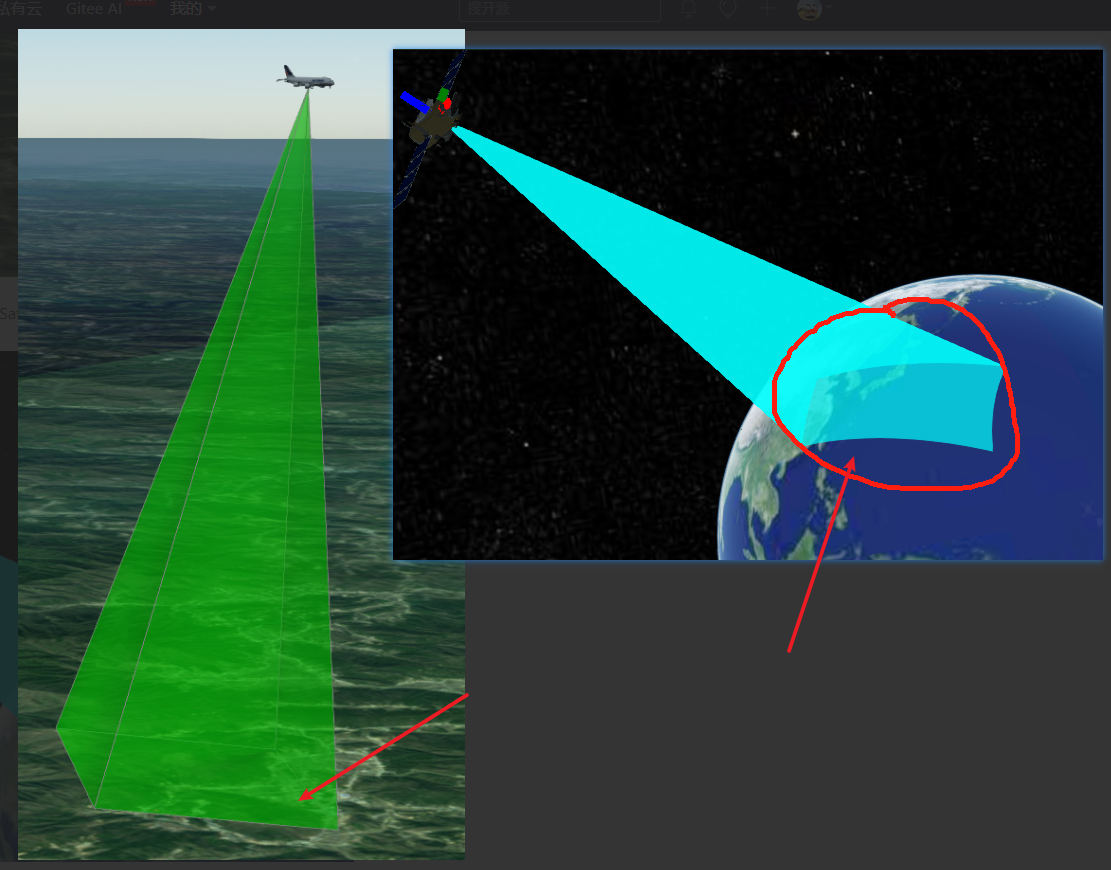
# FrustumPrimitive 四凌锥怎么实现贴地,像右侧图一样

FrustumPrimitive 是 ceisum 默认对象,是不支持。
所以我们才自定义写了 space 插件下的几个对象。
# PlanePrimitive 如何使用 modelMatrix
主要需要通过 modelMatrix 解析为 plane 对应的相关参数(如 plan 参数 Cesium.Plane)再传给 PlanePrimitive
# popup 对象加载其他 UI,如全景图、视频、表格等
popup 就是个 html 页面,正常开发其他官方的组件;
也可以将 popup 转成组件,更方便加载和使用,参考示例代码 src\widgets\basic\query-poi\query-popup.vue
转为组件如果需要使用自身项目中的 UI 组件,需要在 vue 页面中单独引入下
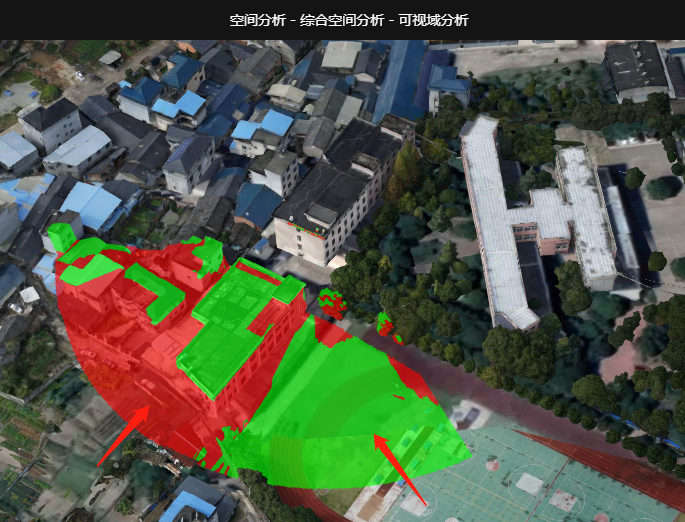
# viewShed 可视域分析
# 如何获取到分析区域的相关信息
比如说分析区域的坐标或者面积等

目前不支持,仅 webgl 层面的渲染效果。
# 如何排除区域内的其他矢量,如 gltf 小模型
可视域分析是后处理对象,目前无法干预排除不覆盖部分对象。
# 不在视域内的如何进行分析
webgl 分析需要在可视内才行,目前不支持非视域内的分析。非可视内的分析需要另写“离屏渲染”相关分析算法。
# label 文本
# 放大视角,label 文本重叠
目前还没有实现矢量避让功能,可以超过一定高度后不显示;
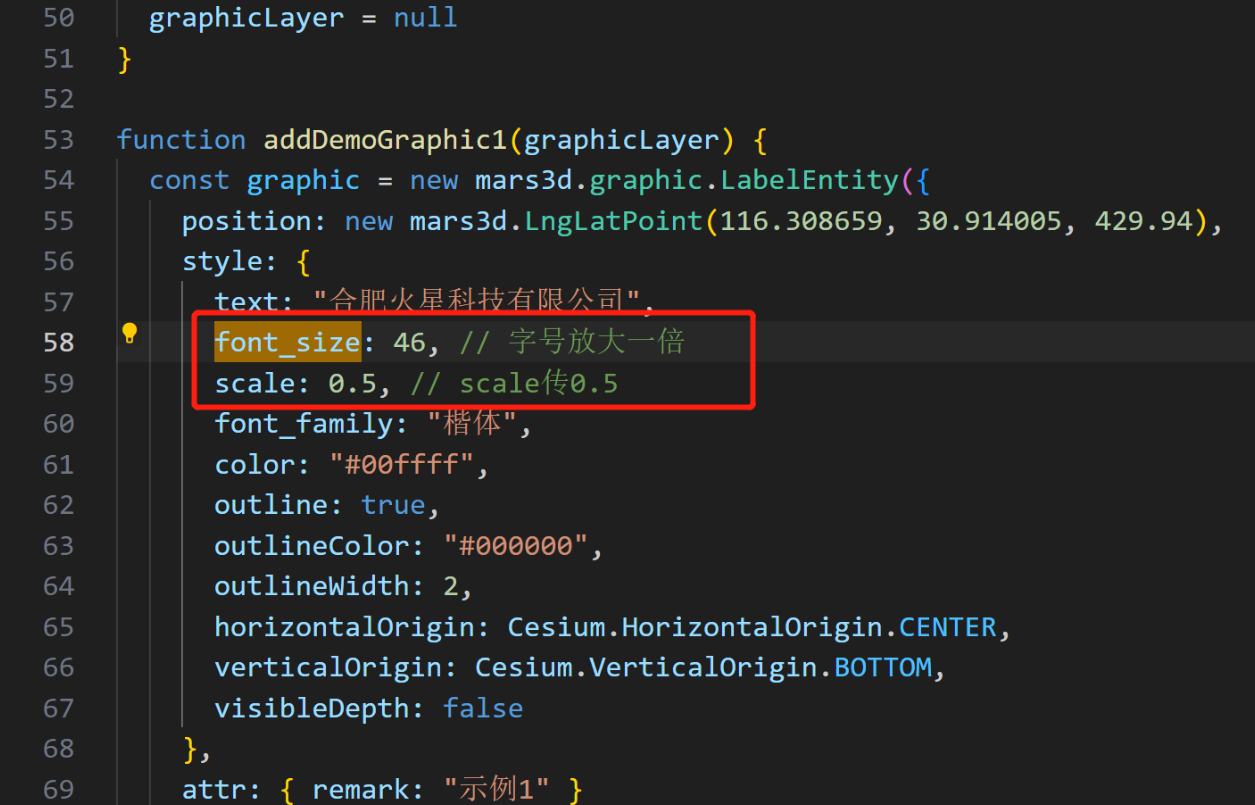
# 字体怎么弄的清晰点
2 个方式都一起加看看
- 对地图 scene 添加参数
export const mapOptions = {
scene: {
resolutionScale: 2.0, // 可以提高文字清晰度
},
};
2
3
4
5
- 对矢量添加参数

# billboard 图标点
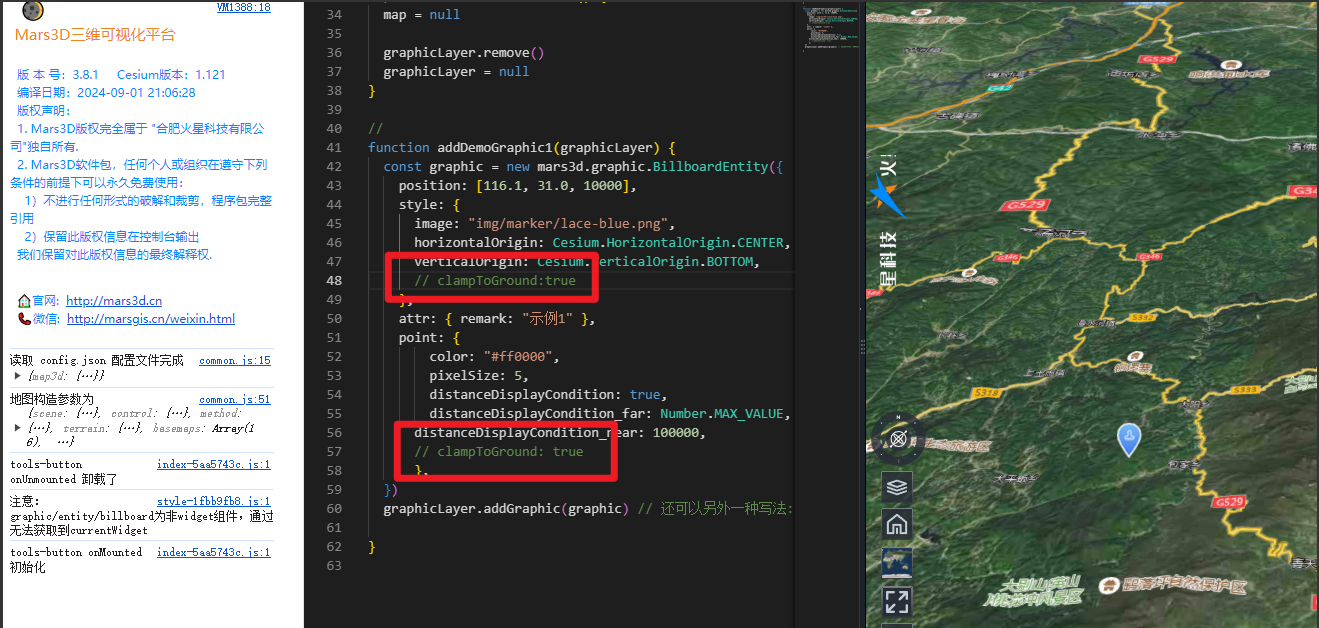
# 图标点的附加矢量 point,设置贴地时图标不出现

问题现象:这两个贴地参数打开其中一个都会导致图标不显示
解决办法:
估计 cesium 内这个合并一起的 entity 有问题(当前写法是一个 entity)
可根据自身需求选择:
自行计算贴地高度,赋值给坐标,不设置贴地参数;
拆开用 2 个 graphic 对象分别控制
# 图标有中空透明部分,无法点击
png 图片重新处理下,中空部分用白色,透明 0.01
# 图标能不能像小模型那样高亮有轮廓色设置

目前不支持,边缘高亮需要 highlight 配置个高亮图片(另作一个图片)
# model 小模型
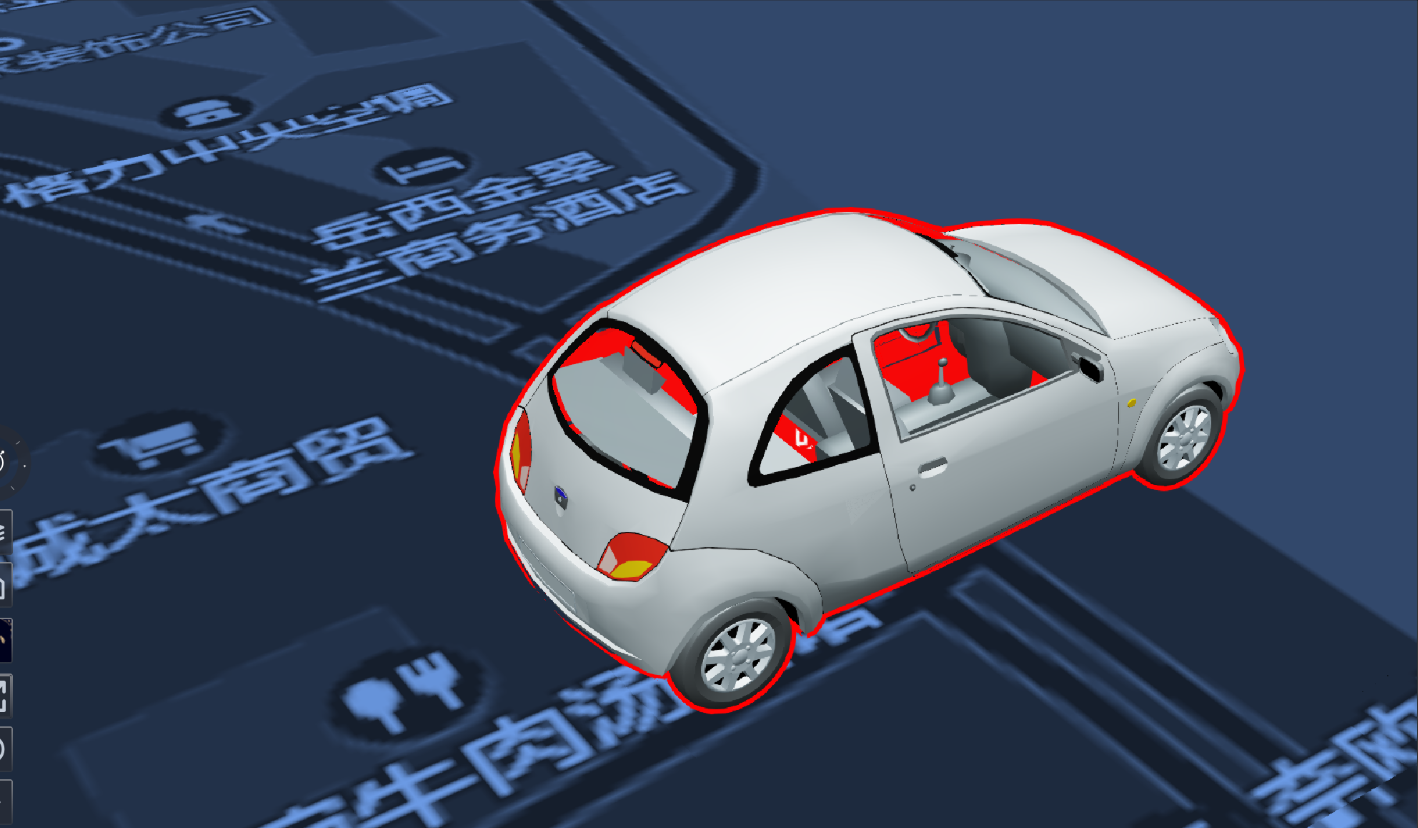
# 小模型缩放时,怎么控制文本一直在头上
像图标点(BillboardEntity)的文本缩放就一直在上面,小模型的文本缩放后就不在模型上面;
model 与 Billboard 的机制不一样,Billboard 是固定的像素图片。
像素或实际的米数,不能共存,建议都按米数来,参考代码
function addDemoGraphic3(graphicLayer) {
const graphic = new mars3d.graphic.ModelEntity({
name: "汽车",
position: [116.349194, 30.864603, 376],
style: {
url: "//data.mars3d.cn/gltf/mars/qiche.gltf",
scale: 0.5,
// minimumPixelSize: 50,
silhouette: false,
label: {
text: "皖A12345",
font_size: 18,
color: "#ffffff",
addHeight: 25,
// pixelOffsetY: -50,
scaleByDistance: new Cesium.NearFarScalar(100, 1.0, 10000, 0.2),
distanceDisplayCondition: true,
distanceDisplayCondition_far: 10000,
distanceDisplayCondition_near: 0,
},
},
attr: { remark: "示例3" },
});
graphicLayer.addGraphic(graphic);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
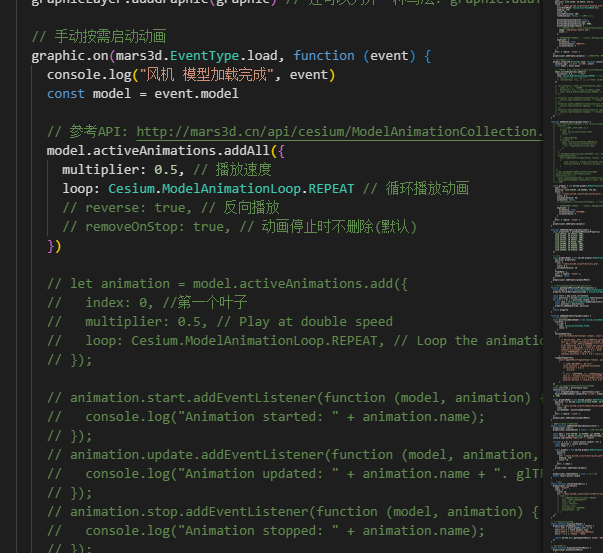
# 小模型手动开启动画
参考示例大量 gltf 模型(Primitive) (opens new window)

# ModelPrimitive 编辑时 scaleX 缩放参数无效
编辑时切换到了 ModelEntity;scaleX 缩放参数无法传递给 ModelEntity(因为 ModelEntity 不支持 scaleX)
待后续研究解决方式,目前无法实现。
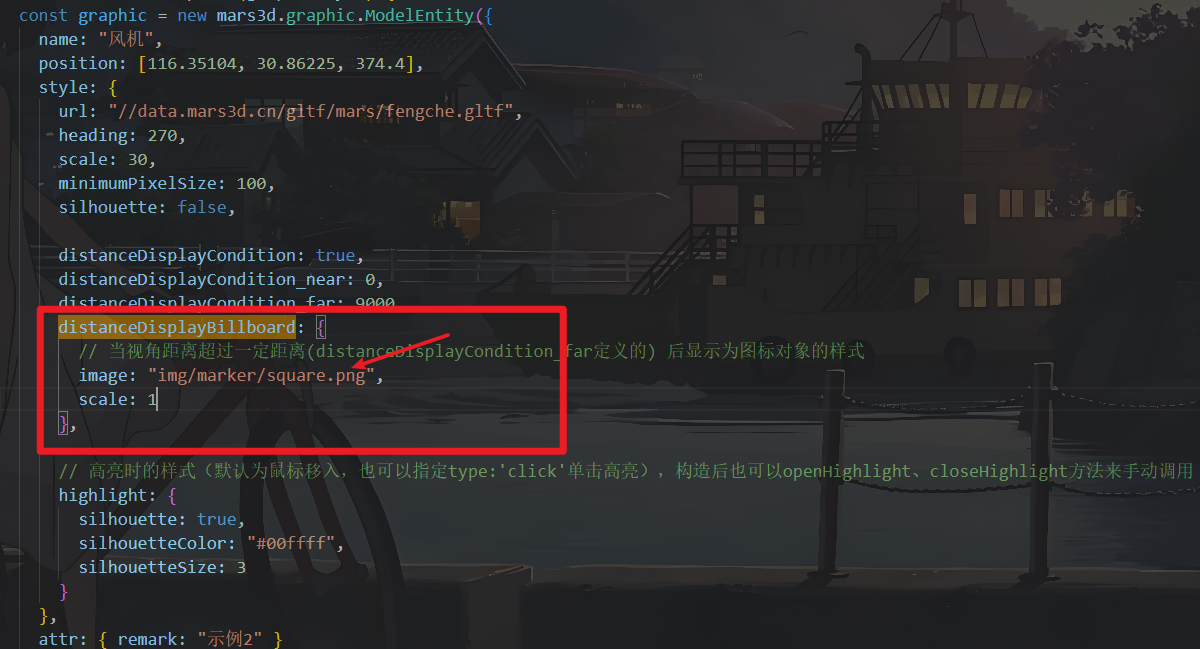
# 小模型中的附加矢量 distanceDisplayBillboard 修改图标

graphic.czmObject.billboard.image = xxxx;
# 小模型的构件处理
比如说想控制小模型的其中某个部位隐藏
暂未找到合适接口,用于 gltf 模型的构件处理,建议尝试 3dtiles 模型 + style 样式显示隐藏构件
# 小模型的加载后,如何获取范围?
模型再系统里按点范围确定位置的,你说的范围可能是指包围盒大小包,但也不是准确数字,无法代码自动判断范围。
# 圆形矢量
# circleEntity 加载后二维场景中显示的是椭圆
这是正常的,没有问题,在南北极会更加变形,这是投影坐标系知识。
