# 流动线,如何改变方向

目前无参数控制,由坐标方向决定;坐标是个数组,进行倒序操作即可;
# 线对象某个点位显示的很细或者显示异常
解决办法,按需选择:
可设置贴地参数 clampToGround 为 true;
设置 granularity 参数,如果项目内坐标再固定区域大小可以固定一个数值,否则建议像下面一样计算得到值。
const graphic = new mars3d.graphic.PolylineEntity({
positions: points,
style: {
width: 5,
color: "#ffff00",
granularity: mars3d.PolyUtil.getGranularity(points, 300),
},
});
map.graphicLayer.addGraphic(graphic);
2
3
4
5
6
7
8
9
# polyline 线的宽度设置成固定值,如 30 米
polyline 的宽度是像素单位,目前不支持米
# polyline 线如何设置成渐变色
const graphic = new mars3d.graphic.PolylinePrimitive({
positions: positions,
style: {
width: 5,
materialType: mars3d.MaterialType.LineFlow,
materialOptions: {
image: "//data.mars3d.cn/img/textures/line-color-yellow.png",
speed: 0, //重点,静态的
},
},
});
graphicLayer.addGraphic(graphic);
2
3
4
5
6
7
8
9
10
11
12
# polygon 面怎么设置渐变
目前有 2 种实现方式
图片材质:贴图片材质实现,图片可以利用其他第 3 方库根据业务数据生成。
自定义材质:直接写 shader(需要懂 webgl),自定义材质来实现
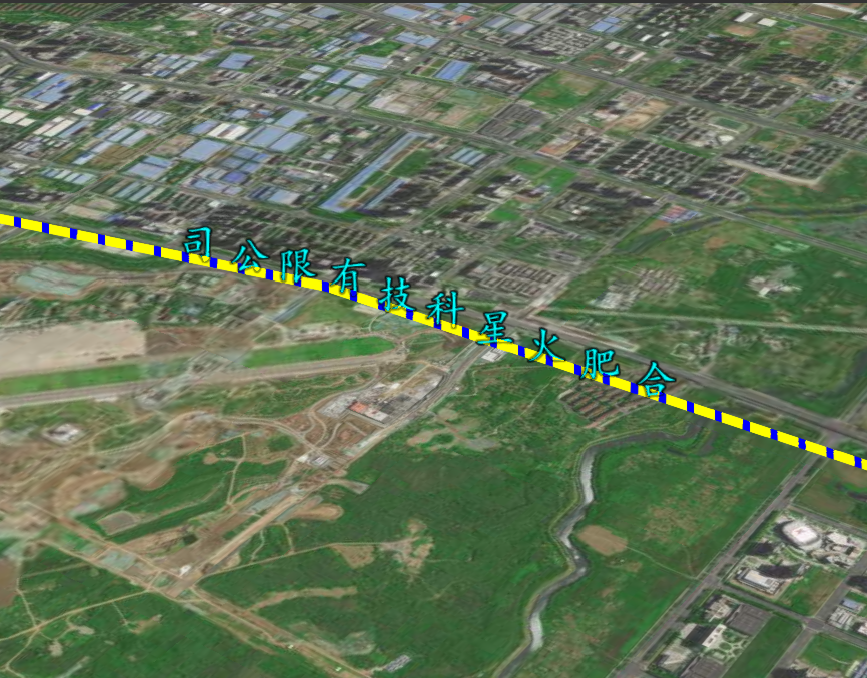
# 如何沿着一条弯曲的线计算线上面的坐标
比如说顺着弯曲的线添加文本
可以把文字拆成一个字对应一个 Label 对象,对象的点位根据线来计算或固化好。

function addDemoGraphic5(graphicLayer) {
const graphic = new mars3d.graphic.PolylineEntity({
positions: [
[117.313682, 31.7416, 10.85],
[117.311934, 31.774753, 19.71],
[117.305473, 31.800304, 23.86],
],
style: {
width: 5,
materialType: mars3d.MaterialType.PolylineDash,
materialOptions: {
color: Cesium.Color.BLUE,
gapColor: Cesium.Color.YELLOW,
dashPattern: parseInt("1111000000", 2),
},
},
attr: { remark: "示例5" },
});
graphicLayer.addGraphic(graphic);
addSplitLabel({
positions: graphic.positionsShow,
text: "合肥火星科技有限公司",
step: 200,
});
}
function addSplitLabel(options) {
const positions = options.positions;
const len = positions.length;
const text = options.text.split(""); // 文本
const step = options.step ?? 100; // 间隔 米
let allDistance = 0;
for (let i = 1; i < len; i++) {
const distance = Cesium.Cartesian3.distance(positions[i - 1], positions[i]);
positions[i]._distance = distance;
allDistance += distance;
}
let startDistance = (allDistance - (text.length - 1) * step) / 2;
let thisDistance = 0;
function getTextPoint(pt1, pt2) {
const temp = startDistance - thisDistance;
if (temp > 0) {
const newpt = mars3d.PointUtil.getOnLinePointByLen(pt1, pt2, temp);
textPoints.push(newpt);
startDistance += step;
} else if (temp === 0) {
textPoints.push(pt2);
startDistance += step;
}
}
const textPoints = [];
for (let i = 1; i < len; i++) {
const pt1 = positions[i - 1];
const pt2 = positions[i];
const distance = pt2._distance;
while (
thisDistance + distance >= startDistance &&
textPoints.length < text.length
) {
getTextPoint(pt1, pt2);
}
if (textPoints.length >= text.length) {
break;
}
thisDistance += distance;
}
textPoints.forEach((position, index) => {
const graphic = new mars3d.graphic.LabelEntity({
position: position,
style: {
text: text[index],
font_size: 46, // 字号放大一倍
scale: 0.5, // scale传0.5
font_family: "楷体",
color: "#00ffff",
outline: true,
outlineColor: "#000000",
outlineWidth: 2,
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
},
});
graphicLayer.addGraphic(graphic);
});
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
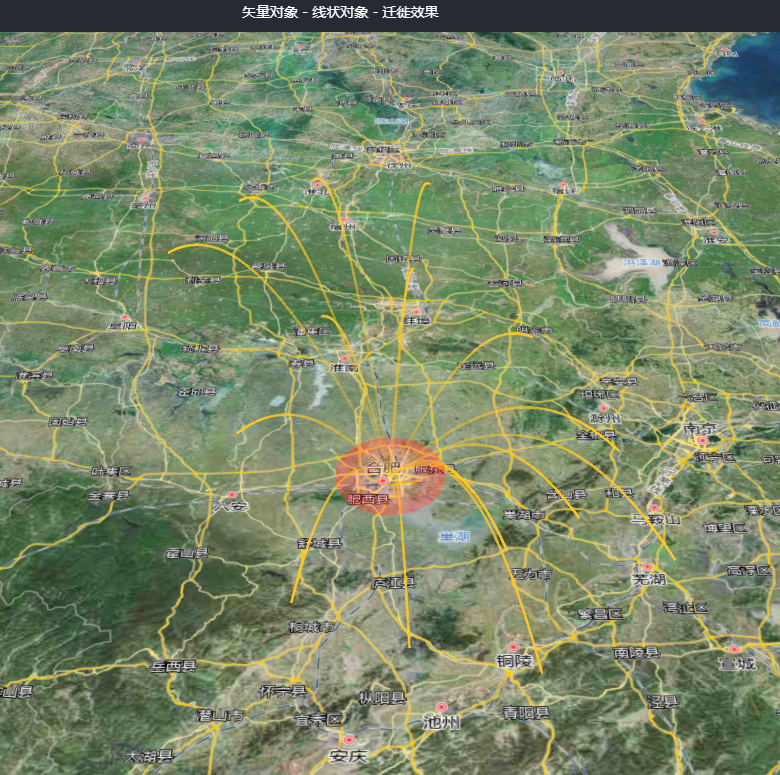
# 2D 下没有曲线的效果,例如迁徙线示例

2D 用贝塞尔曲线计算方法,mars3d.PolyUtil.getBezierCurve 或直接用 CurveEntity 对象。
# depthFailMaterial 材质和 Underground 地下模式不能共存?
经过测试 Underground 应该处理了地球 globe 的深度,造成了 depthFailMaterial 失效,本身就是冲突的。
cesium 官方也有些相关 depthFailMaterial 失效的说明 (opens new window),目前尚未解决方法。
# 管道线想垂直加载
目前暂不支持管道线垂直加载;现有的方案利用模型的方式展示;
后续不确定是否开发,需要调研开发;
若着急使用,可尝试付费定制,询问是否能够开发
# Rectangle 矩形加载图片时,感觉不一样
最终都是渲染到 webgl 中的画布中,并且涉及重投影或变形缩放,机制不一样,所以与图片有差异
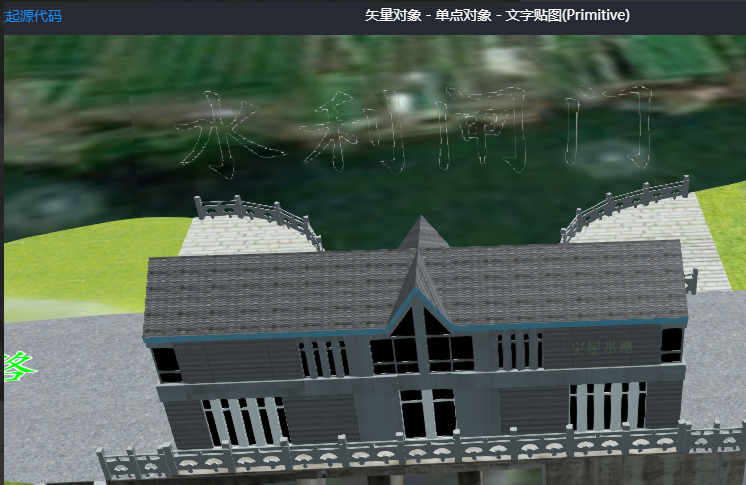
# WallPrimiti 文字颜色设置纯白 #ffffff 显示有问题

别用纯白,可以设置 new Cesium.Color(0.99, 1.0, 1.0, 1.0),
# 加载的面点击后显示的是另一个区域的面对象
问题原因:目前 cesium 那边的问题,polygon 在贴地时拾取有问题,有一定机率拾取到其他数据。
解决办法:使用的对象是 entity 对象;可换成 primitive 对象或 Combine 对象;
# polygon 面的水面材质可以和 water 水面一样的效果嘛
polygon 的水面材质 ,是 cesium 原生的,目前效果无法修改,所以我们开发了一个 Water 自定义优化一些的水面效果(是 PolygonPrimitive+自定义材质)。
