# 洪水演进示例,数据如何获取
来源于后端水动力模型算法生成的 geojson 数据。这个需要自行了解下;
目前是客户提供的,可以私聊我们 (opens new window)问下客户的联系方式,看能否有合作
# 示例中的数据怎么换成其他城市

比如加载了合肥区域的示例,想要更换城市;
需要购买,可联系我司人员进行商讨;
也可自行下载,或者通过其他渠道获取该区域的 json 范围;
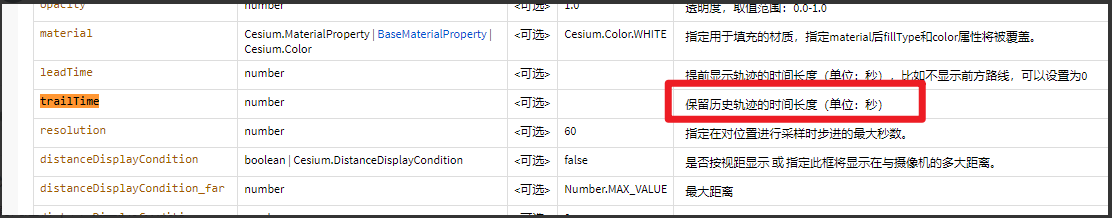
# 按照示例写的 path 路径会不断的收缩,最开始加载的路径会消失
按照无人机飞行轨迹 (opens new window)写的代码,最开始加的点不断消失;
将设置的参数 trailTime 去掉

# 官网的 wmts 不用传 tileMatrixLabels、rectangle,自己写的必须传?
该参数是必须的,但会自动读取服务配置。如果读取服务配置失败了就必须自己配置。
# 官网的 wmts 瓦片有点模糊?
我们在线服务器性能一般,访问量大,常期处于报警状态。部分瓦片加载慢变模糊的,是正常的,你可以拿自己实际服务器的服务测试下。
# 一定要使用 ant-disign-vue 组件嘛?可以更换成其他的吗?
sdk 功能使用不受限制;
只是示例的 ui 界面使用的是 ant-disign-vue,您可任意选择其他的
页面和功能本身就是分离开的,功能实现主要看 map.ts 中的代码即可
# 官网无法加载本地发布的数据
浏览器安全机制,不允许在线链接访问 localhost 地址,下载示例,本地打开示例代码后启动访问再加载对应示例访问本地 localhost 模型。
# mars3d 使用原生 cesium 包时如何使用及配置
如果 vite 技术栈下使用原生 cesium,请按下面安装包和配置
- package.json 文件
"dependencies": {
"cesium": "^1.118.0",
"mars3d": "^3.7.19",
"mars3d-space": "^3.7.19",
"rollup": "^2.79.1",
"vue": "^3.5.13",
},
"devDependencies": {
"vite": "^6.0.6",
"vite-plugin-mars3d": "^4.2.0",
"@vitejs/plugin-vue": "^5.2.1",
"typescript": "^4.9.3",
"vue-tsc": "^1.2.0"
}
2
3
4
5
6
7
8
9
10
11
12
13
14
- vite.config.ts 文件
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { mars3dPlugin } from "vite-plugin-mars3d"; // 引入插件
export default defineConfig({
plugins: [
vue(),
mars3dPlugin({ cesiumPackageName: "cesium" }), // 使用cesium原生包
],
});
2
3
4
5
6
7
8
9
10
其中关键点在于 1、不要安装 mars3d-cesium,就是不能同时存在 2 个 cesium 包 2、使用配置 mars3dPlugin({ cesiumPackageName: "cesium" })
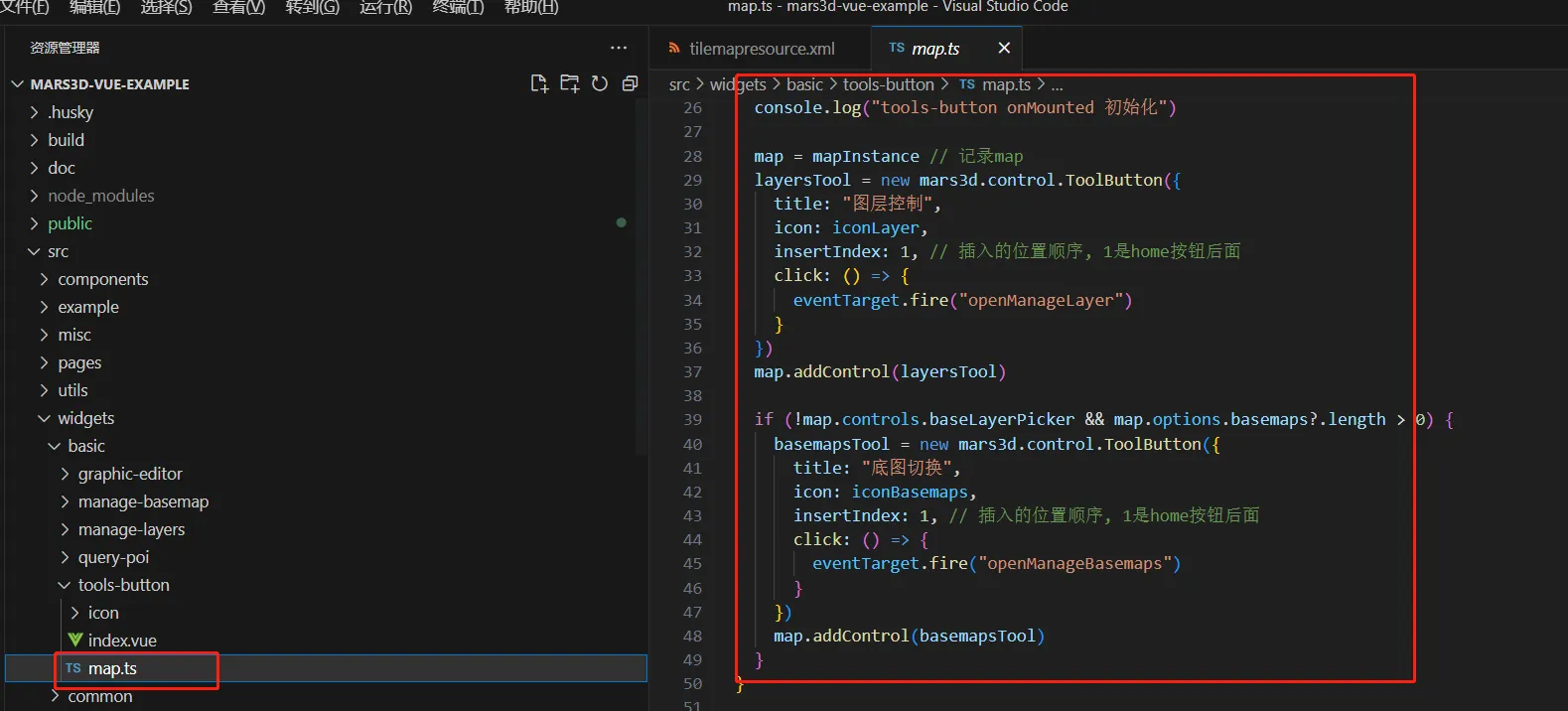
# 这两个控件是怎么配置的,个人项目中怎么没有?

示例中额外添加的自定义控件;可下载示例查看对应代码;
代码路径:src\widgets\basic\tools-button
# 示例代码怎么迁移至项目
若项目是官网提供的通用项目模版 (opens new window)
map.js 可直接拷贝过去
index.vue 页面需参考通用项目模版的其他页面编写,不同于示例,需要一些其他方法
若项目是自身项目,包括官方提供的项目模板
- 只需要关注 map.js 中的功能实现代码即可
同时注意下依赖资源,部分示例需要引入额外的第三方
# 属性编辑面板,能不能自定义新的字段,到时候导出 json 带上这个字段?
示例已开源,自行添加
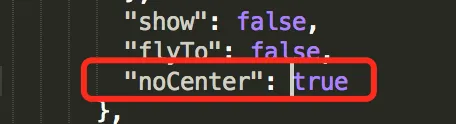
# 在 config.json 里添加了业务数据图层,flyTo 设为 false,还会进行定位
加 noCenter 解决

# 离线的数据有全国 18 或更高的吗?
没有,需要自己下载
# 左上角的 POI 搜索框怎么去掉?
- 原生 es5 项目
去掉 widget.json 的配置, openAtStart 内的删掉

- vue、react 等项目
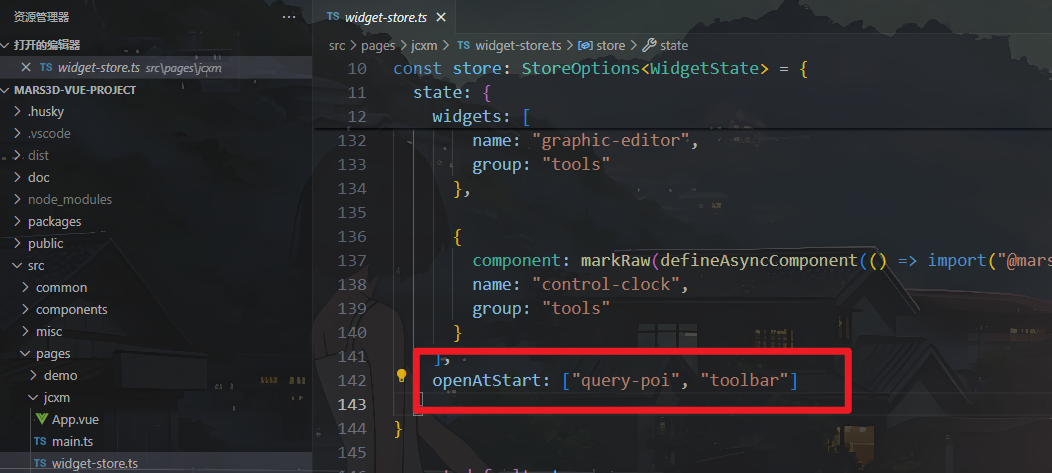
去掉 widget-store.ts 的 openAtStart 对应配置

# widget 相关
所有方法可在项目中进行全局搜索查看
# 使用 active 激活时,怎么传参?
activate({
name: "widget名称",
data: { ...参数 },
});
2
3
4
# widget 怎么更新另一个已激活的 widget 中数据
updateWidget("widget名称", { data: { ...参数 } });
// 在被更新的widget中
currentWidget.onUpdate((e) => {
consol.log(e);
});
2
3
4
5
6
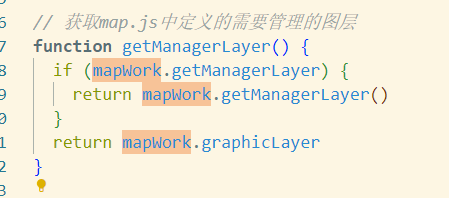
# 【图层管理】示例中的 mapWork.getManagerLayer90 如何迁移到我自己的通用项目模版中呢?
这个对象在原生 js 模版里面怎么获取呢?想要获取到这个,迁移到我的原生通用项目模版中,怎么实现呢?有步骤参考吗?
http://mars3d.cn/doc.html#project/jcxm-es5

回复: 原生可参考原生示例; 原生没有组件相关概念,想要功能,可注重参考下 map.ts 代码,mapWork 也只是调用 map.ts 里面的方法;
# vue2+webpack 的项目,怎么使用示例中的 mapWork 上的方法?
可以说明下怎么在我的项目中使用这个方法吗?怎么把示例代码迁移到我自己的项目中呢?

回复: mapWork 就是 map.js 中的方法; 拷贝对应方法即可,可以不使用 mapwork; 或者参考导入方法导入也行,
# 基础的控件的显示隐藏如何操作?
以下解决方向参考,任选其一即可。
- 可以直接 css 隐藏
- 参考示例控件控制http://mars3d.cn/editor-vue.html?key=ex_7_3_0&id=control/other/display
- 在 config.json 文件中,修改 control 节点下的配置控制显示隐藏
- map 初始化之后,获取当前 map 上的控件再进行操作