# 请问移动端如何锁顶正北方向 ?
map.scene.screenSpaceCameraController.enableTilt = false;
map.scene.camera.setView({
orientation: {
heading: 0,
},
});
2
3
4
5
6
# 本地代码是能正常运行,打包发布到服务器后 出现异常的情况
- 可能与 Node 版本、NPM 版本、npm 命令等环境信息有关
- 完整项目代码中可能存在相关的依赖路径未配置好的问题
- 插件版本需要与 mars3d 主库版本保持一致
- mars3d 版本与 cesium 版本保持匹配
- 可以增删 map 相关的功能性代码,排查定位问题
# 官网上示例原有服务 WMTS 服务数据没有加载成功
- 服务不稳定,公司服务需要重启下服务
- 第 3 方服务不行可以更换颜色的服务地址
# cesiumlab 切 3dtile 的文件是 .clt 文件,用这个文件能自己能发布服务吗 ?
1.一般我们不负责处理数据,请咨询数据处理工具相关官方
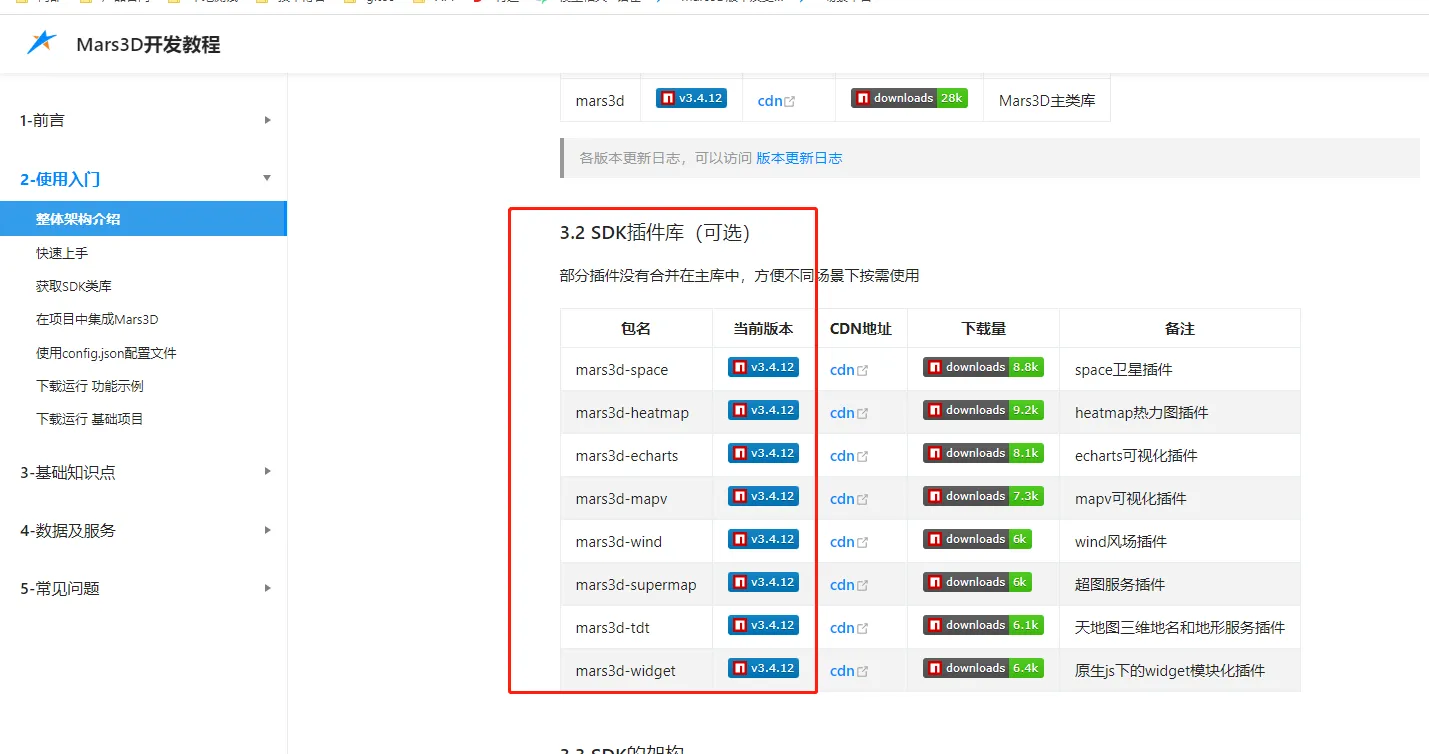
# 更新 Mars3D 版本后,需要更新插件的版本吗
- 插件版本需要与 Mars3D 版本保持一致 ,避免冲突
http://mars3d.cn/dev/guide/start/architecture.html

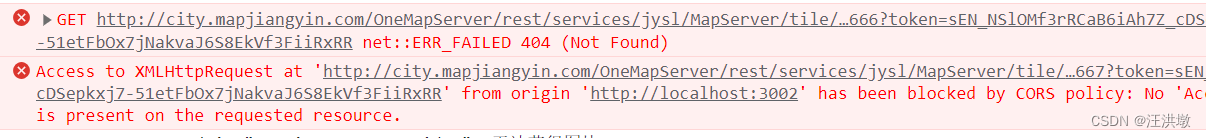
# 项目中控制台相关处理 404 报错
解决 cesium 切片底图正常出来但控制台一直报错的方法 一直以来都是使用 cesiumlab 对地图影像切片,然后去发布使用,经常遇到一个问题,就是在控制台老是报错,底图也能正常出来,可就是报错。报错信息如下。 An error occurred in "v": Failed to obtain image tile X: 422 Y: 203 Level: 9. GET http://192.168.1.30:803/9/422/203.png net::ERR_FAILED 404 Access to XMLHttpRequest at 'http://192.168.1.30:803/8/210/101.png' from origin 'http://192.168.1.30:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

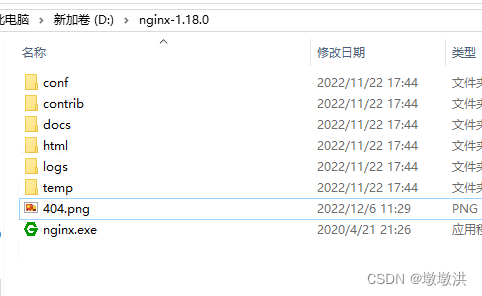
虽然不影响什么,但是一片飘红很烦,而且影响调试,找遍全网也没找到解决办法,就研究了一个骚操作: 根据报错信息找了一下,文件中确实没有这个切片,因为我们用的底图只有需要的那个地区,并不是整个地球的影像图,所以根本没有这些切片,报错就很正常了。 我们的切片是从服务器发布的,然后浏览器从服务器请求过来的,既然如此,我们能不能保证每个请求都有图片,如果确实没有这个资源就给个默认图片,请求成功了就不会报错了,于是修改 nginx 配置。
location / {
root html;
index index.html index.htm;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') { return 204; }
if ( !-f $request_filename ){ #关键配置
rewrite (.*) /404.png;
}
}
2
3
4
5
6
7
8
9
10
11
其中 404.png 是特意在根目录放的默认图片( 放 html 目录下 ),这样没有切片时就会默认返回 404.png 了,为了不影响视觉效果,404.png 是一张纯透明的图,为了节约性能,长宽都是 1 像素。

# 如何在自己的项目中通过 mars3d 加载 shp 建筑物白膜文件
- 首先需要拥有 shp 格式的数据。可以通过水经微图下载,注意此软件是付费的
- 将 shp 格式的数据处理为切片数据,可以使用 cesiumlab
- 处理完成得到 json 数据就可以在 mars3d 中加载了
// 判断webgl支持
if (!mars3d.Util.webglreport()) {
mars3d.Util.webglerror();
}
let configUrl = "./config/config.json";
// 读取 config.json 配置文件
mars3d.Resource.fetchJson({ url: configUrl })
.then(function (json) {
console.log("读取 config.json 配置文件完成", json); // 打印测试信息
//合并属性参数,可覆盖config.json中的对应配置
let mapOptions = mars3d.Util.merge(json.map3d, {
scene: {
center: {
lat: 33.81253,
lng: 115.768825,
alt: 1816,
heading: 15,
pitch: -34,
},
},
});
//创建三维地球场景
const map = new mars3d.Map("mars3dContainer", mapOptions);
map.on(mars3d.EventType.cameraMoveEnd, function (event) {
map.scene.light.direction = map.scene.camera.direction;
});
const bloomEffect = new mars3d.effect.BloomEffect({
enabled: false,
});
map.addEffect(bloomEffect);
// 自定义特效 Shader
const fragmentShader = `
// 注意shader中写浮点数是,一定要带小数点,否则会报错,比如0需要写成0.0,1要写成1.0
float _baseHeight = 0.0; // 物体的基础高度,需要修改成一个合适的建筑基础高度
float _heightRange = 80.0; // 高亮的范围(_baseHeight ~ _baseHeight + _heightRange)
float _glowRange = 100.0; // 光环的移动范围(高度)
// 建筑基础色
float mars_height = marsJzwHeight - _baseHeight;
float mars_a11 = fract(czm_frameNumber / 120.0) * 3.14159265 * 2.0;
float mars_a12 = mars_height / _heightRange + sin(mars_a11) * 0.1;
gl_FragColor *= vec4(vec3(mars_a12), 1.0);// 渐变
// 动态光环
float time = fract(czm_frameNumber / 360.0);
time = abs(time - 0.5) * 2.0;
float mars_h = clamp(mars_height / _glowRange, 0.0, 1.0);
float mars_diff = step(0.005, abs(mars_h - time));
gl_FragColor.rgb += gl_FragColor.rgb * (1.0 - mars_diff);
`;
const tiles3dLayer = new mars3d.layer.TilesetLayer({
name: "合肥市建筑物",
url: "qcq/tileset.json",
maximumScreenSpaceError: 1,
maximumMemoryUsage: 1024,
// marsJzwStyle: true, //打开建筑物特效(内置Shader代码)
marsJzwStyle: fragmentShader, // 字符串值时,表示使用该字符串定义的自定义Shader
popup: [
{ field: "objectid", name: "编号" },
{ field: "name", name: "名称" },
{ field: "height", name: "楼高", unit: "米" },
],
});
map.addLayer(tiles3dLayer);
const brightnessEffect = new mars3d.effect.BrightnessEffect({
enabled: true,
brightness: brightness,
});
map.addEffect(brightnessEffect);
})
.catch(function (error) {
console.log("加载JSON出错", error);
});
)}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
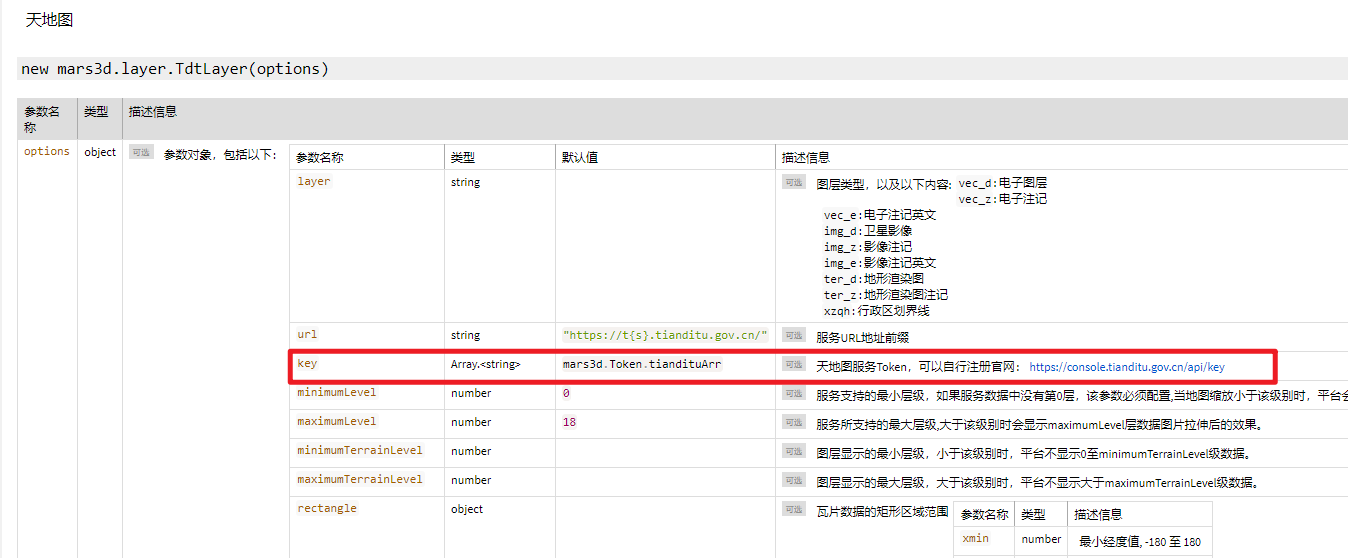
# nginx 设置天地图负载均衡的示例
有没有 nginx 设置天地图负载均衡的示例,就是为了负载均衡天地图 key
回复: 如果是想要避免同一个 key 被过度使用,可以这里可以传入一个数组,在这里多放几个 key 试试

# 若依框架集成 mars-ui
调试过一次,可参考若依框架集成 gitee (opens new window)的附件代码对比自身工程;
非bug问题、非重难点问题,我们选择性解答和引导下。 精力有限,并且需要可持续发展。 如需更贴心服务、私密及时服务,可以选择按月付费、购买授权等提高服务等级;
