# 鹰眼地图怎么截图
对 smallMap 截图就行,expImage 方法
# 鹰眼控制主图,鹰眼中缩放或者拖动要求主图能跟随移动
鹰眼图也是一个 Map 对象,需要对其加事件来联动主图(因为鹰眼是二维的,联动效果不是很好,不建议)
# config.json 如何调整默认右键菜单呢?例如去掉默认的一部分菜单?
回复: 就是重写最简单 ,参考 http://mars3d.cn/example/control/inside/contextmenu/getDefaultContextMenu.js 重写即可。 具体参考示例中下面代码。 // 在 map 地图上绑定右键菜单 export function bindMapDefault() { //方式一:获取后,对数组做删减。 // const defaultContextmenuItems = map.getDefaultContextMenu() // 内置的默认右键菜单获取方法 // map.bindContextMenu(defaultContextmenuItems) // 可以删减 defaultContextmenuItems 数组内值 //方式一:重写 // eslint-disable-next-line no-undef const defaultContextmenuItems = getDefaultContextMenu(map) // 是 map.getDefaultContextMenu 代码相同,用于自定义修改,代码在 getDefaultContextMenu.js map.bindContextMenu(defaultContextmenuItems) // 可以删减 defaultContextmenuItems 数组内值 }
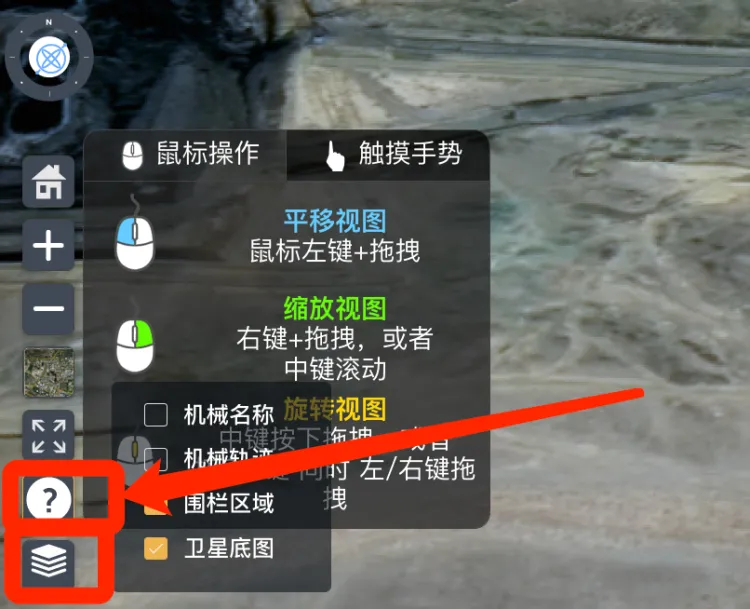
# ToolButton 监听点击按钮回调的方法
使用自定义工具栏按钮,展示弹窗 然后点击官方按钮,出现两个弹窗重叠情况 自定义工具栏按钮 new mars3d.control.ToolButton 是否有监听点击官方按钮回调的方法
回复: let tool = new mars3d.control.ToolButton() tool.on("click",function) let tool = new mars3d.control.ToolButton() tool.on("click",function) 只能监听到创建的自定义工具栏按钮的点击事件,怎么监听其他按钮比如:帮助 按钮。 回复:map.control.navigationHelpButton._mainContainer.addEventListener("click", (e) => { })

# 如何通过代码实现时间线的停止
参考开发教程:http://mars3d.cn/dev/guide/map/clock.html
map.clock.shouldAnimate = true; //控制时钟暂停和继续
# divpoint 绑定的 popup 如何在不点击的情况下自动弹出
看对应的 popup 示例 viewer.mars.popup.show(entity); 或者
//代码主动弹出 popup
let position = Cesium.Cartesian3.fromDegrees(115.633492, 31.871933, 109.54);
viewer.mars.popup.show(
{
popup: "<div>这是代码主动弹出的popup信息</div>",
},
position
);
2
3
4
5
6
7
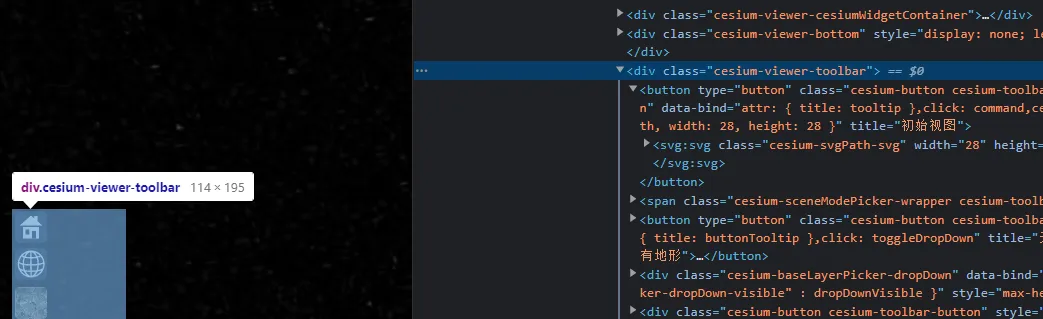
# 修改 homeButton 等控件的位置、样式
可以通过 class 改样式,也可以自定义控件按需修改 CSS

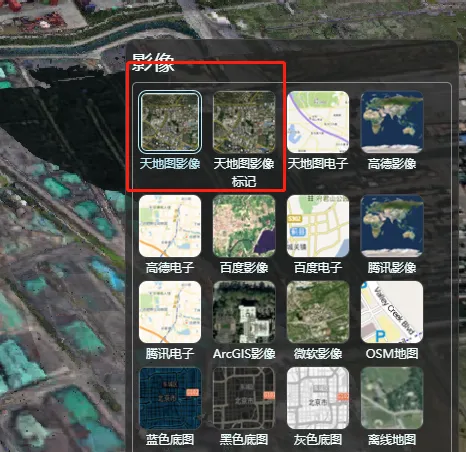
# 如何通过右下角一个按钮控制这两个图层显示隐藏呀(叠加影像图和标记)
右下角只要显示一个。group http://mars3d.cn/dev/guide/map/layer.html即可

# 自带的全屏按钮,仅是把浏览器里的内容全屏了,地图能单独全屏吗?
可以指定全屏的 div 的 id,fullscreenElement,放在 config.json 的 scene 中,是 cesium 原生参数 config.json 中怎么加,能给个例子吗? fullscreenElement:“div 的 id”
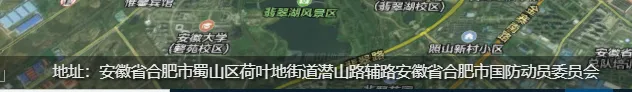
# 底部地址怎么去除?

queryGaodePOI 里面注释下代码 注释掉 $("#queryAddress").html("地址:"+result.address);

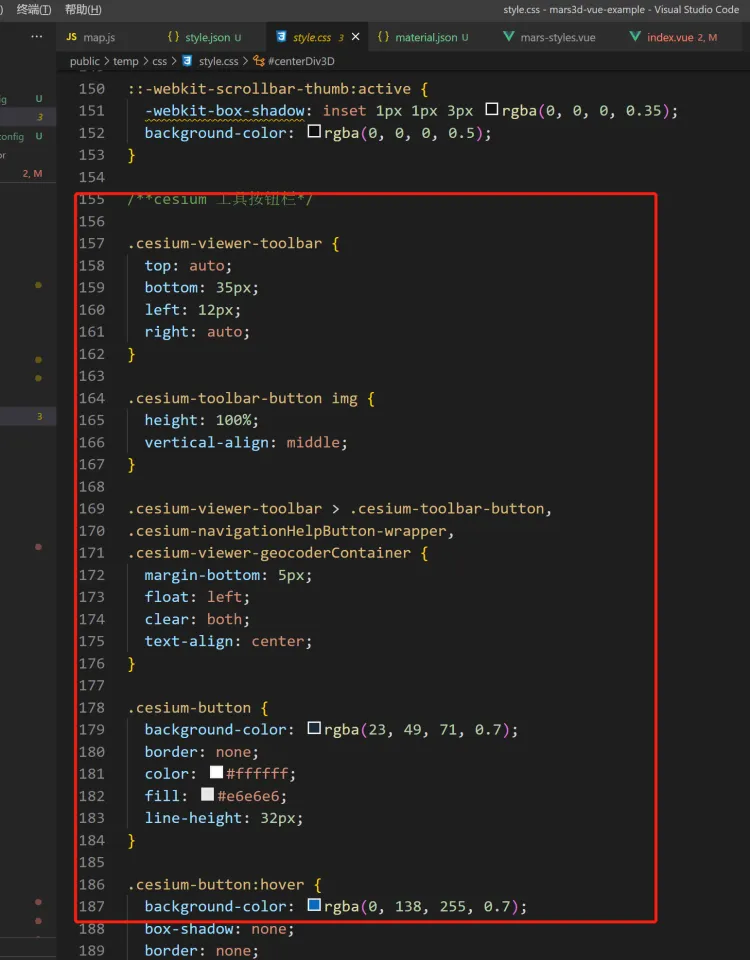
# 左下角控件样式在哪个文件夹里?
参考功能示例的 public\temp\css\style.css , 或 vue 项目的对应组件 这些 css 代码决定的

# 请问 mars-ui 库有介绍吗 ?
包装的 ant-design-vue ,地址https://next.antdv.com/components/overview-cn/
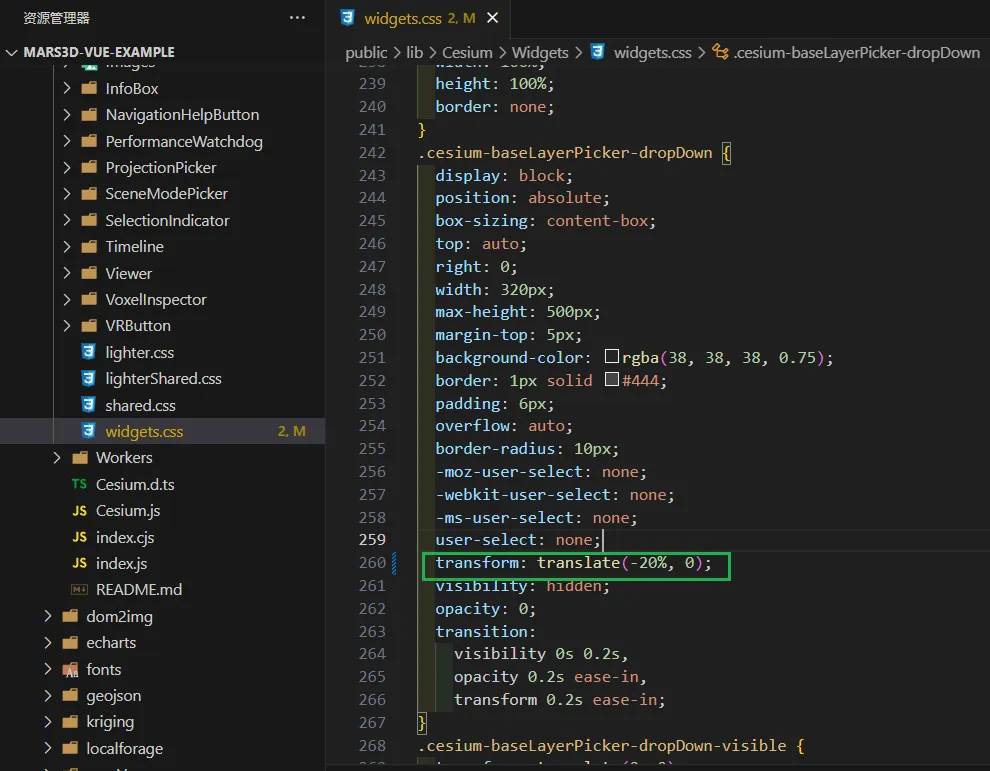
# 底图弹窗,目前弹出方式是从上往下弹出的,能改成从左向右方式吗

可以修改,参考

# 怎么实时获取到这个 locationBar 的 fps
参考:
let _lastFpsSampleTime = Cesium.getTimestamp();
let _lastMsSampleTime = Cesium.getTimestamp();
let _fpsFrameCount = 0;
let _msFrameCount = 0;
let fps = "N/A";
let ms = "N/A";
map.on(mars3d.EventType.preUpdate, function () {
const time = Cesium.getTimestamp();
_fpsFrameCount++;
const fpsElapsedTime = time - _lastFpsSampleTime;
if (fpsElapsedTime > 1000) {
fps = ((_fpsFrameCount * 1000) / fpsElapsedTime) | 0;
_lastFpsSampleTime = time;
_fpsFrameCount = 0;
}
_msFrameCount++;
const msElapsedTime = time - _lastMsSampleTime;
if (msElapsedTime > 200) {
ms = (msElapsedTime / _msFrameCount).toFixed(2);
_lastMsSampleTime = time;
_msFrameCount = 0;
}
console.log(`${fps} FPS, ${ms} MS`);
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# widget 的相关设置没有详细 API 了
- 目前 mars3d-widget 插件已弃用,原生 JS 技术栈下的项目 widget 中直接改为使用源码了(代码在示例和项目下的 mars3d/thirdParty/es5-widget/ 目录下),
- 对应 api 在 \lib\mars3d\thirdParty\es5-widget\api.zip 文件中。
- 就是 3 个技术栈项目模版的 widget 相关机制和代码,目前均在项目本身的源码中,与 mars3d 不再有关系
# 如何在 popup 使用 vue 组件
回复:可以,参考 src\widgets\basic\query-poi\query-popup.vue
