外观
开发前准备及环境搭建
1914字约6分钟
2024-11-14
利用 Mars3D进行二次开发属于Web前端开发范畴,本章教程是基于通用情况下的基础知识领域介绍和推荐搭建的开发环境。
1. 所涉及的知识领域
Mars3D主要涉及三个知识领域 : Web前端、计算机图形学、地理信息系统(GIS)的跨界SDK

2. 所涉及的开发语言
Mars3D主要是涉及Web前端知识范畴的Html、CSS、JavaScript 3大基础语言, 这是最基础的,可以基于原生JS下的相关技术栈进行开发。
- Html: 定义了网页的内容,如:网页基础骨架与标签、表单、表格、多媒体等。
- CSS: 描述了网页的布局,如:盒子模型、浮动、定位、渐变、转换、过渡、动画等。
- JavaScript : 控制了网页的行为,如:函数的调用和方法、argument对象、DOM、事件、算法、面向对象等。
当前现代Web前端技术栈流行的Vue、React、Angular 等框架也支持使用,如果有使用到相关前端框架,又涉及到ES6+ 、TypeScript 、Vue3、ESlint等开发语言和知识点。
计算机图形学涉及WebGL技术栈的glsl(OpenGL Shading Language)语言,跟C语言很类似,不过目前只有部分特效等高级功能中才涉及glsl,初学者可以先忽略学习,后期需要时再涉猎下。
2.1. GIS基础知识学习资料
| 内容 | 视频地址 | 对应代码 |
|---|---|---|
| 可视化基础知识 | 无 | 下载文档 |
| GIS基础知识讲解 | 查看视频 | 下载文档 |
2.2 Web前端基础知识学习
因为这些知识都是Web前端范畴下的知识内容,我们就不在此班门弄斧了,具体请参考其他各大社区和网站自行学习相关基础知识。
3. 开发工具清单
Web前端刚入门的朋友,常常想选择一个快速、好用、流行(其实我也不知道为什么要流行,或许是在技术的路上,工程师希望自己走在主流的路上?)的IDE(Integrated Development Environment:集成开发环境)。IDE重要么?重要也不重要。不重要是因为:它只是一个工具,我们更应该关注的是需求、逻辑、算法、知识等。重要是因为:它是一个工具,工欲善其事必先利其器,工具选好了常常能够达到事半功倍的效果。
这些工具为后续讲解开发中所涉及到的工具,也是我们推荐的,建议您安装使用。 如果您对Web前端范畴技术栈有足够了解,并有其他习惯的工具也可以忽略安装。
需要安装(部署)的软件主要包括以下几种:
| 分类 | 名称 | 下载 |
|---|---|---|
| 开发环境 | Node | 下载 |
| IDE编程工具 | VS Code | 下载 |
| Web服务器 | nginx | 下载 |
| 浏览器 | Chrome | 下载 |
提示
建议使用这些我们推荐的工具来使用Mars3D, 相关开发工具请根据您机器的操作系统下载对应版本进行安装.
3.1 Node环境安装
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
- Node.js 的包管理器 npm,是全球最大的开源库生态系统。
- 简单的说 Node.js 就是运行在服务端的 JavaScript。
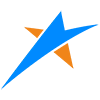
请确认开发机器安装有Node环境,。可以从 Node下载地址 下载安装最新稳定版本Node,安装完成后,控制台输入下面命令,检查版本信息,确认是否安装成功。
node -v # 查看node版本
npm -v # 查看npm版本
安装nvm (可选)
当多个项目并行时,由于创建的时间或人为选择等因素,各个项目里有着差异的node版本,这样我们在不同的项目里需要切换不同版本的Node.js,所以nvm应运而生。 安装nvm前需要卸载已有的node,再从nvm-windows下载安装即可。
安装nrm
nrm(npm registry manager )是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换 在控制台按下面输入命令:
npm i -g nrm
nrm ls
nrm use taobao其中执行命令nrm ls查看可选的源带*的是当前使用的源,use命令可以切换源。
或者直接切换npm源 npm config set registry https://registry.npmmirror.com
3.2 VS Code 编辑器安装
Visual Studio Code简称VS Code,是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性。有大量的插件可选安装,使用方便易用,建议使用,当然如果您有更习惯和熟练的工具,也可以用自己熟悉的IDE工具。
从 官网下载地址 下载安装即可。
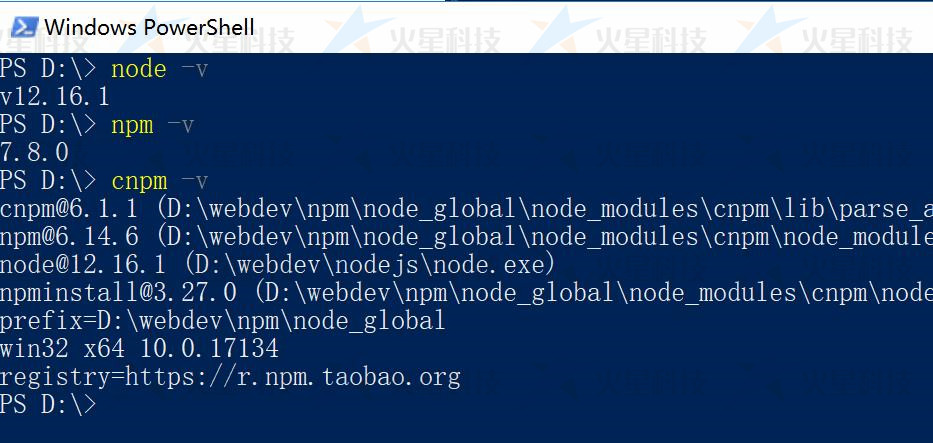
安装插件
使用 VSCode 需要安装一些常用的插件,选择合适的插件,能够让您的学习工或作效率翻倍。
建议安装:
- Chinese (Simplified) Language Pack:中文汉化包,方便国内用户操作。
- GitHub Copilot :编码AI提示工具,能智能提示代码,提高开发效率。
- Git History:方便查看对比Git历史记录。
- EditorConfig for Visual Studio Code:统一项目内代码风格(
.editorconfig文件配置)。 - Prettier - Code formatter: 统一项目内代码格式化的方式(
.prettierrc文件配置)。 - ESLint :统一项目内代码规范(
.eslintrc.js、.eslintignore等文件配置)。 - Live Server :启动一个本地的Http服务器,原生JS项目时修改代码后页面会实时自动重载。

设置保存时自动修复ESLint错误
安装ESLint 插件,并进行简单配置,便可实现保存时,eslint自动修复错误。
安装插件后,将如下代码加入到settings.json中,重启VSCode
// 当保存时,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
},
// 保存代码,不自动格式化
"editor.formatOnSave": false3.3 Nginx服务
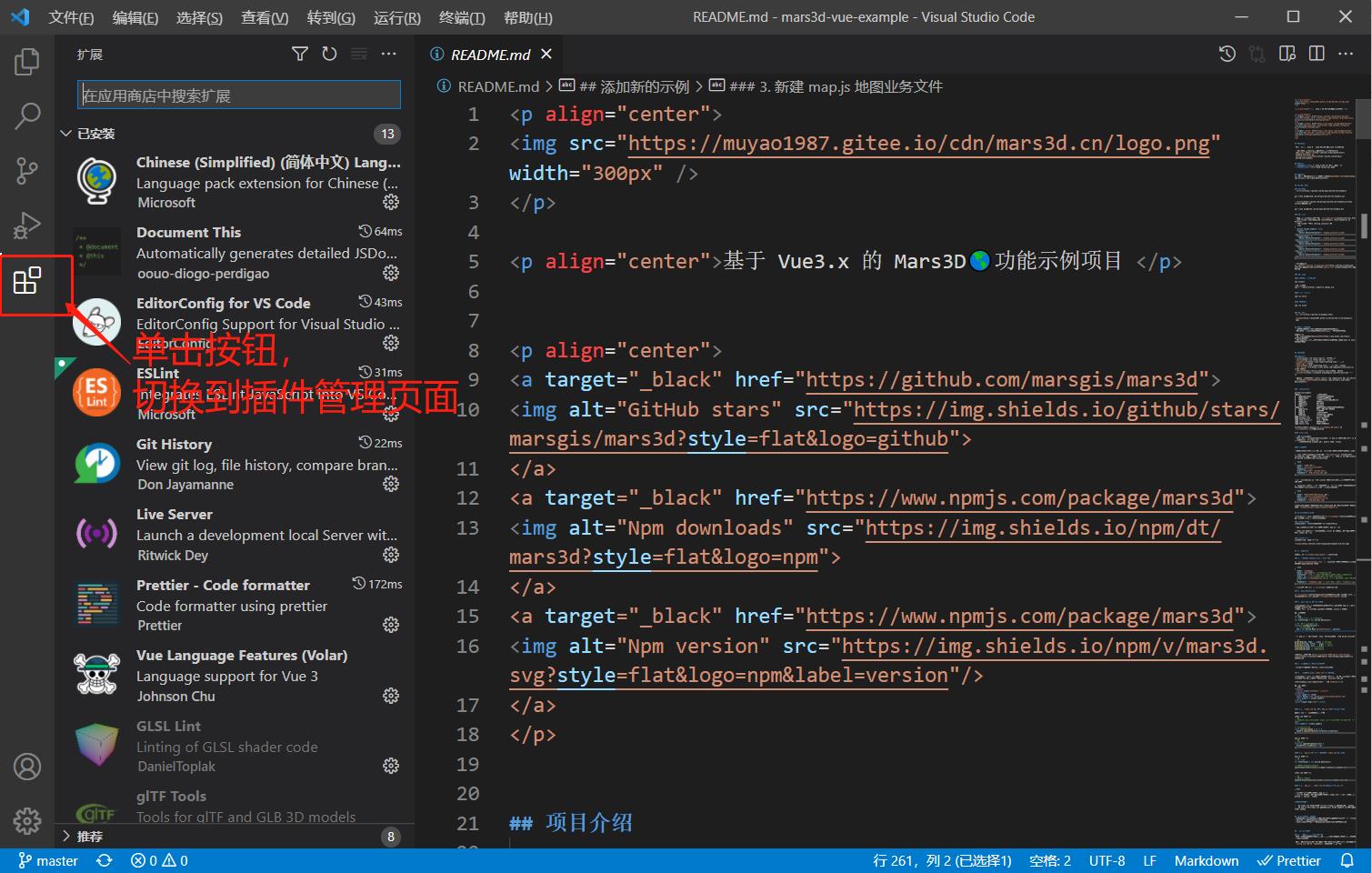
我们在Mars3D开发中,一些地图、地形、模型数据都是比较庞大的数据,需要发布为独立的HTTP服务方便各个项目使用。发布服务的工具我们建议的是nginx。
nginx是轻量级的Web 服务器/反向代理服务器。其特点是占有内存少,并发能力强。可用于瓦片底图、地形数据、模型等产品用到的各类数据的服务发布。更多细节和教程可以参看Nginx资料。
您可以在 Nginx官方下载地址 下载安装,但安装后需要自行加相关允许跨域等配置。
也可以直接下载 Mars3D版Nginx下载地址 ,这个版本是window版,并已设置允许跨域等相关配置,拿来即用。

3.4 Chrome浏览器
建议使用 Chrome谷歌浏览器 的最新版本进行开发和调试。