外观
Vue技术栈下开发注意事项
468字约2分钟
2024-09-23
在基于 vue 框架+Mars3D 产品做三维应用开发的项目中,比较常见的问题是性能卡顿、帧率低。经过排查,发现普遍是由以下问题引起的,现总结出引起相关问题的原因及解决办法,以供参考:
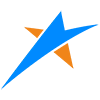
1. 任意 Mars3D 对象放入到 store、data、computed 中后,会引起系统越用越卡。
vue 响应式框架对页面数据的渲染非常友好,会把 data 内所有对象的属性都转换成 get,set 进行监听。 但是将 Cesium 或 Mars3D 的任意对象直接挂载到 vue 的 data 对象上时,Cesium 或 Mars3D 的对象被双向绑定后,会造成无法自动释放、整个页面的渲染效率,降低帧率,越用越卡,特别在有加载 3dtiles 大体量模型场景时,影响更加明显。
正确做法
map、viewer、graphicLayer 等任意地图相关对象:
- 不要放在 store、data、computed 中
- 不要有ref等定义,存在 map.value、graphicLayer.value 双向绑定后赋值的代码,直接定义普通变量即可
- 使用完成不用的对象记得销毁 graphicLayer.destroy()

2. 用完的对象之后要及时销毁,防止出现功能在界面上关闭但对象还驻留在内存中的情况。
目前 Cesium 和 Mars3D 的类都有 destroy 方法,在 vue 组件关闭时及时销毁使用完的对象。
正确做法: 在 vue 组件的 destroy(vue2)、onUnmounted(vue3)等钩子方法中销毁使用完的对象。
let map;
let graphicLayer;
onMounted(() => {
map = new mars3d.Map('mars3d-container', mapOptions)
graphicLayer = new mars3d.layer.GraphicLayer({ name: "图上标绘" })
map.addLayer(graphicLayer)
})
onUnmounted(() => {
if (graphicLayer) {
graphicLayer.destroy(); // 销毁图层, 如果后续需要再次用,可以 map.removeLayer(graphicLayer) 移除图层,后续map.addLayer(graphicLayer) 后再次使用
graphicLayer = null;
}
if (map) {
map.destroy()
map = null
}
});