利用 Mars3D进行二次开发属于Web前端开发范畴,本章教程是基于通用情况下的推荐搭建的开发环境。
Web前端刚入门的朋友,常常想选择一个快速、好用、流行(其实我也不知道为什么要流行,或许是在技术的路上,工程师希望自己走在主流的路上?)的IDE(Integrated Development Environment:集成开发环境)。IDE重要么?重要也不重要。不重要是因为:它只是一个工具,我们更应该关注的是需求、逻辑、算法、知识等。重要是因为:它是一个工具,工欲善其事必先利其器,工具选好了常常能够达到事半功倍的效果。
这些工具为后续讲解开发中所涉及到的工具,也是我们推荐的,建议您安装使用。 如果您对Web前端范畴技术栈有足够了解,并有其他习惯的工具也可以忽略安装。
# 1. 开发工具清单
需要安装(部署)的软件主要包括以下几种:
| 分类 | 名称 | 下载 |
|---|---|---|
| 开发环境 | Node | 下载 (opens new window) |
| IDE | VS Code | 下载 (opens new window) |
| Web服务器 | nginx | 下载 (opens new window) |
| 浏览器 | Chrome | 下载 (opens new window) |
建议使用这些我们推荐的工具来使用Mars3D, 相关开发工具请根据您机器的操作系统下载对应版本进行安装.
# 2 Node环境安装
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
- Node.js 的包管理器 npm,是全球最大的开源库生态系统。
- 简单的说 Node.js 就是运行在服务端的 JavaScript。
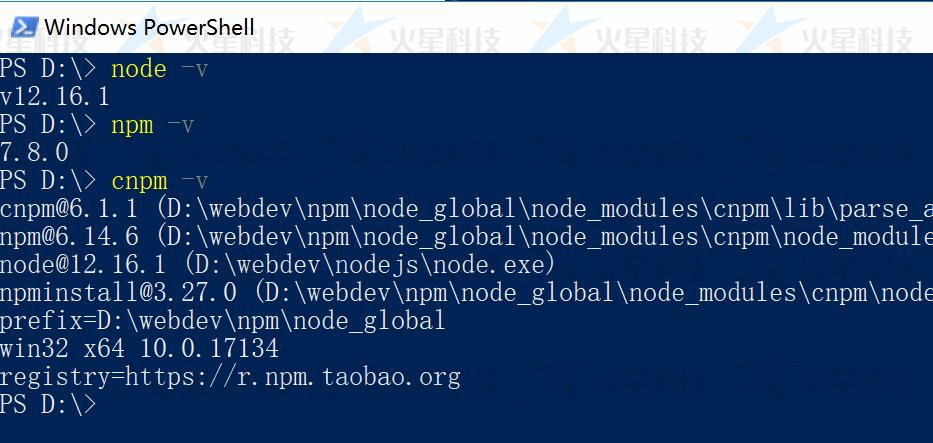
请确认开发机器安装有Node环境。可以从 Node下载地址 (opens new window) 下载安装Node,安装完成后,控制台输入下面命令,检查版本信息,确认是否安装成功。
node -v # 查看node版本
npm -v # 查看npm版本
2

# 2.1 安装nvm (可选)
当多个项目并行时,由于创建的时间或人为选择等因素,各个项目里有着差异的node版本,这样我们在不同的项目里需要切换不同版本的Node.js,所以nvm应运而生。 安装nvm前需要卸载已有的node,再从nvm-windows (opens new window)下载安装即可。
# 2.2 安装nrm
nrm(npm registry manager )是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换 在控制台按下面输入命令:
npm i -g nrm
nrm ls
nrm use taobao
2
3
其中执行命令nrm ls查看可选的源带*的是当前使用的源,use命令可以切换源。
或者直接切换npm源 npm config set registry https://registry.npmmirror.com
# 3 VS Code 编辑器安装
Visual Studio Code简称VS Code,是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性。有大量的插件可选安装,使用方便易用,建议使用,当然如果您有更习惯和熟练的工具,也可以用自己熟悉的IDE工具。
从 官网下载地址 (opens new window) 下载安装即可。
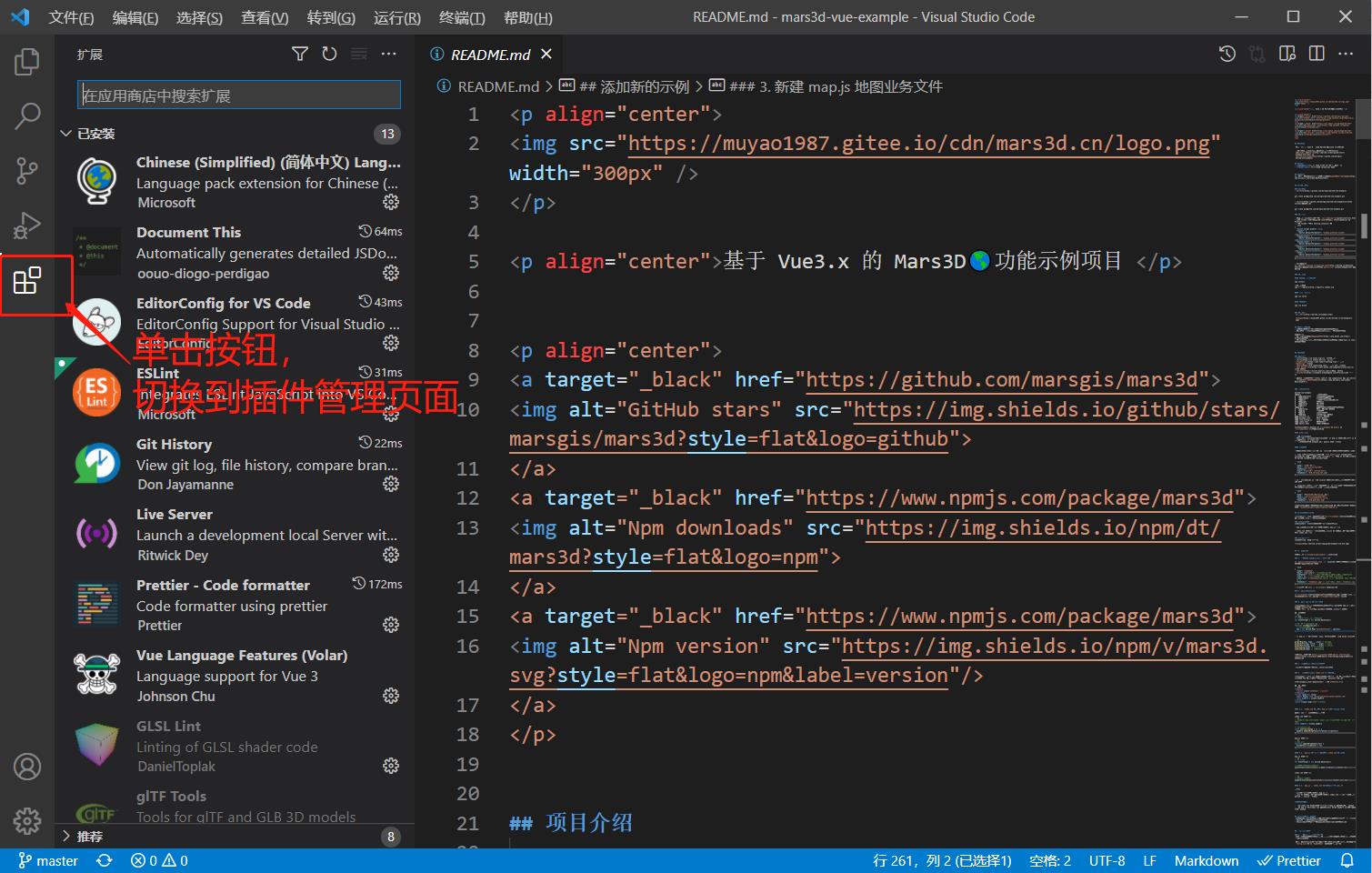
# 3.1 安装插件
请安装以下VS Code插件,没有特殊原因,都建议安装下:
- Chinese (Simplified) Language Pack (opens new window):中文汉化包,方便国内用户操作。
- Live Server (opens new window) :启动一个本地的Http服务器,原生JS项目时修改代码后页面会实时自动重载。
- Git History (opens new window):方便查看对比Git历史记录。
- EditorConfig for Visual Studio Code (opens new window):统一项目内代码风格(
.editorconfig文件配置)。 - Prettier - Code formatter (opens new window): 统一项目内代码格式化的方式(
.prettierrc文件配置)。 - ESLint (opens new window) :统一项目内代码规范(
.eslintrc.js、.eslintignore等文件配置)。

# 3.2 设置保存时自动修复ESLint错误
安装ESLint (opens new window) 插件,并进行简单配置,便可实现保存时,eslint自动修复错误。
安装插件后,将如下代码加入到settings.json中,重启VSCode
// 当保存时,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
},
// 保存代码,不自动格式化
"editor.formatOnSave": false
2
3
4
5
6
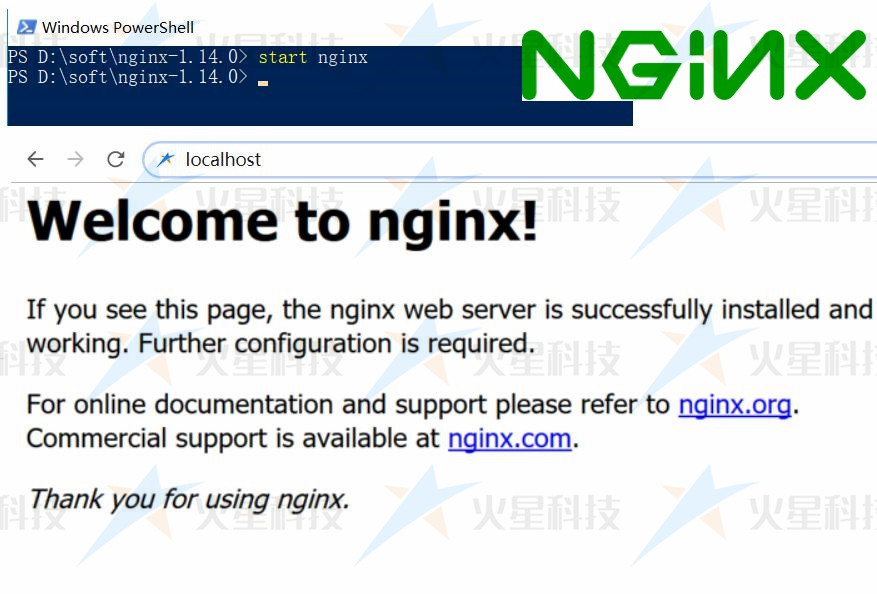
# 4 Nginx服务
我们在Mars3D开发中,一些地图、地形、模型数据都是比较庞大的数据,需要发布为独立的HTTP服务方便各个项目使用。发布服务的工具我们建议的是nginx。
nginx是轻量级的Web 服务器/反向代理服务器。其特点是占有内存少,并发能力强。可用于瓦片底图、地形数据、模型等产品用到的各类数据的服务发布。更多细节和教程可以参看Nginx资料 (opens new window)。
您可以在 Nginx官方下载地址 (opens new window) 下载安装,但安装后需要自行加相关允许跨域等配置。
也可以直接下载 Mars3D版Nginx下载地址 (opens new window) ,这个版本是window版,并已设置允许跨域等相关配置,拿来即用。

# 5 Chrome浏览器
建议使用 Chrome谷歌浏览器 (opens new window) 的最新版本进行开发和调试。
