# 问题的现象
按示例代码加载 3dtiles 模型后在地球上看不到模型。
# 排查1:模型URL地址是否异常
- 把 URL 地址拷贝出来在浏览器栏里访试下,保证 network 成功请求了.json文件
- 查看F12提示,是否有跨域错误
# 排查2:加载3dtiles的参数存在问题
- 模型中心点不在当前视域,可以flyTo看看
- 先注释其他无关参数,测试是否某些参数引起的问题,或者参考API文档 (opens new window)设置参数
let tilesetLayer = new mars3d.layer.TilesetLayer({
url: "//data.mars3d.cn/3dtiles/qx-teh/tileset.json",
flyTo: true, //视角切换到模型所在位置
});
map.addLayer(tilesetLayer);
1
2
3
4
5
2
3
4
5
# 排查3:如果有渲染失败错误
- 有弹窗渲染时发生错误,可能是处理的材质或部分特性在当前Cesium版本不支持,用最新版本数据处理工具转换3dtiles,或尝试切换不同Cesium版本加载测试看看。
# 排查4:在官方示例中输入URL加载标绘看看
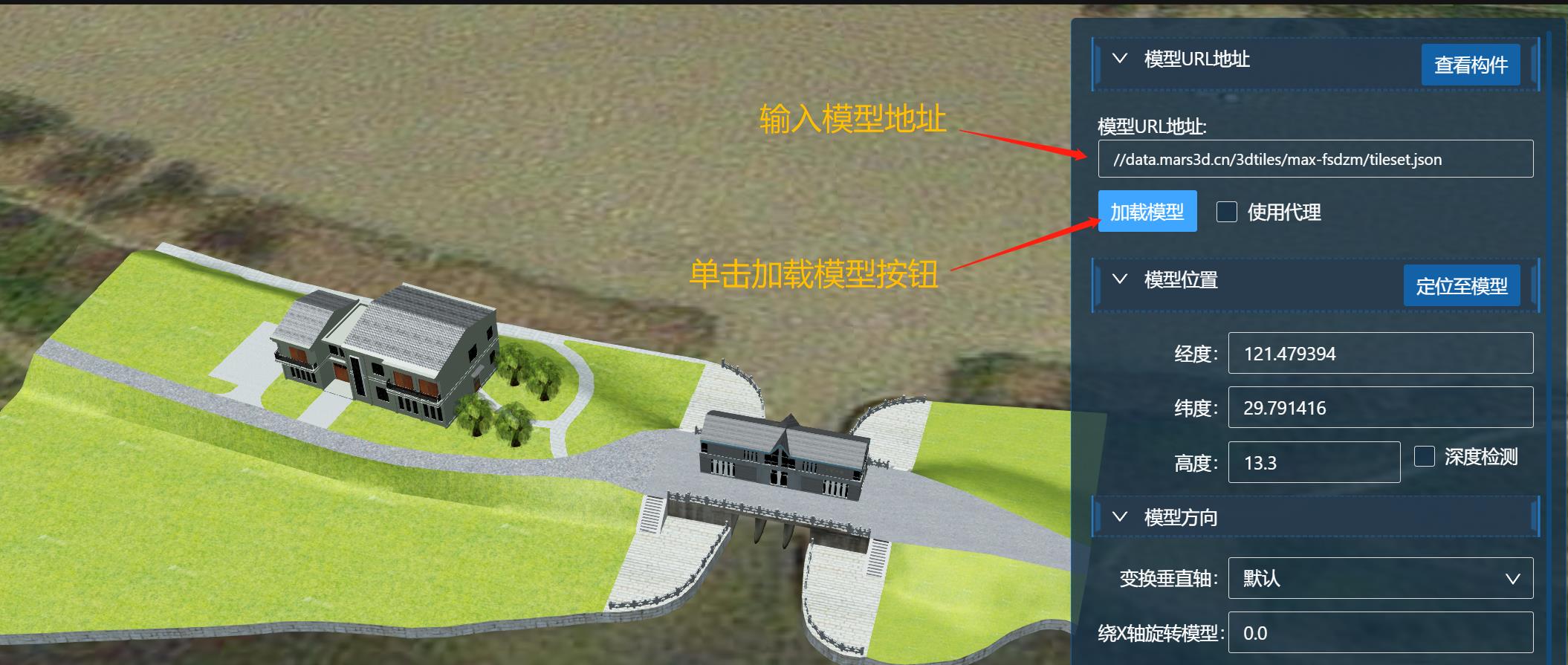
- 打开模型参数调试编辑页面 (opens new window),在这个页面调试的模型URL输入框内输入模型url地址,并单击加载模型按钮。

- 如果模型在太空中,或非常奇怪的位置,那么就是模型处理中坐标系转换存在问题,需要重新转换处理数据
