# 问题的现象
按示例代码加载 gltf 模型后在地球上看不到模型。
# 排查1:模型URL地址是否异常
- 把 URL 地址拷贝出来在浏览器栏里访试下,保证 network 成功请求了模型
- 查看F12提示,是否有跨域错误
# 排查2:加载gltf的参数存在问题
- 坐标值不在当前视域,可以flyTo
- 模型比例大小问题,修改模型缩放 scale 参数 或 缩放下视角进行浏览
- style中加个文本标识下,这样能快速定位模型应该出现的位置
- 先注释其他无关参数,测试是否某些参数引起的问题,或者参考API文档 (opens new window)设置参数
let primitive = new mars3d.graphic.ModelPrimitive({
position: [116.349194, 30.864603, 376.58],
style: {
url: "//data.mars3d.cn/gltf/mars/qiche.gltf",
scale: 1,
minimumPixelSize: 50, //最小像素值,可以避免太小看不见
label: { text: "我应该出现在这里", font_size: 20 }, //加个label快速确定位置
},
});
graphicLayer.addGraphic(primitive);
primitive.flyTo();//视角定位到目标位置
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 排查3:如果有渲染失败错误
- 有弹窗渲染时发生错误,可能是处理的材质或部分特性在当前Cesium版本不支持,用最新版本数据处理工具转换gltf,或尝试切换不同Cesium版本加载测试看看。
# 排查4:是否在开启了深度检测时遮挡了
- 可能是模型高度位置在地面以下,设置的坐标值检查下是否异常
- 可以右键中操作 或 执行代码
map.scene.globe.depthTestAgainstTerrain = false关闭深度检测后缩放视角看看
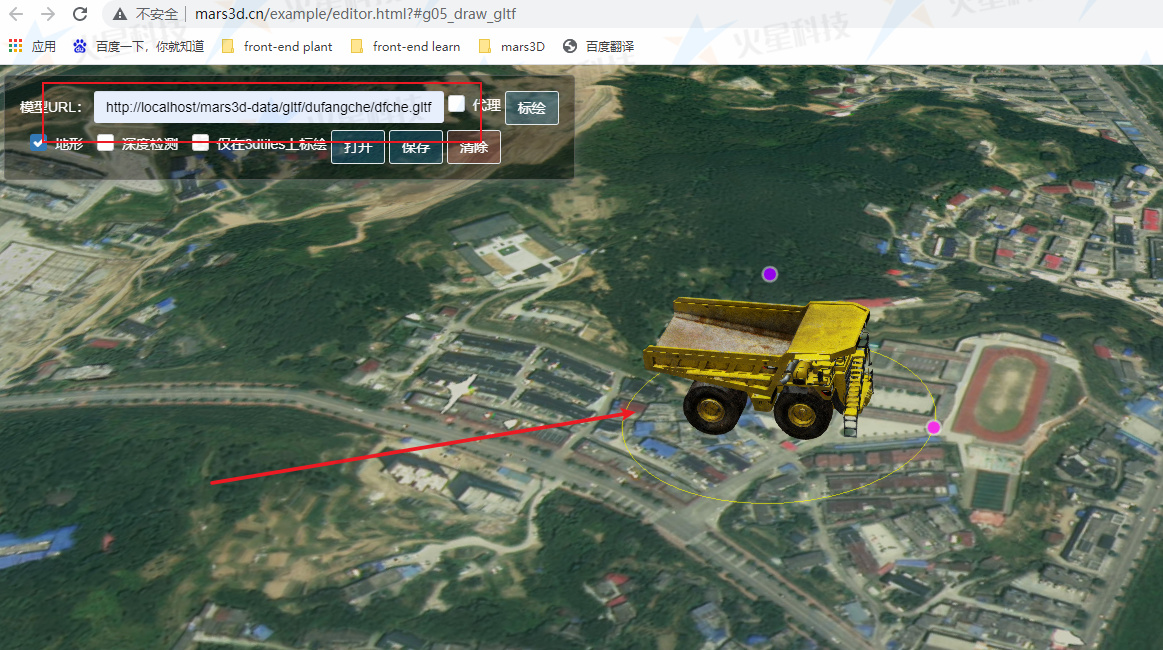
# 排查5:在官方示例中输入URL加载标绘看看
- 在Gltf模型编辑页面 (opens new window)进行验证,是否成功标绘加载

# 排查6:模型格式转换中是否存在问题
- 剩下的可能性就是gltf数据有问题,需要重新转换处理
- 通过其他引擎,加载预览gltf是否异常
- 可以尝试换个转换工具处理数据后测试加载
