# 项目介绍
三维地球 App 是基于Mars3D 平台 (opens new window)做的一个移动端应用,提供的一个移动端项目模版,包含常用基础地图功能,方便快速搭建三维地图产品,敏捷开发,可复用,支持各种配置,适合各种场景使用。
# 项目特性
- 最新技术栈:使用 Vue3/Vite 等前端前沿技术开发
- TypeScript: 应用程序级 JavaScript 的语言
# 视频讲解
建议先看一遍视频讲解,再实际操作。您可以
视频预览:
# 下载运行项目
# 下载运行项目
# 下载代码
git clone git@github.com:marsgis/mars3d-vue-app.git
1
- Gitee (opens new window):国内码云,下载速度快些。
git clone git@gitee.com:marsgis/mars3d-vue-app.git
1
# 运行环境
- 推荐使用 vscode,安装参考开发环境搭建教程
- 安装 vscode 插件,推荐安装 volar(并禁用 vetur)、ESlint 、 Prettier
- 配置 vscode 参数, setting.json相关配置
{
"eslint.format.enable": true,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 运行命令
请将机器Node版本升级到v16及以上版本
# 首次运行前安装依赖
npm install
//或使用代理
npm i --registry=http://registry.taobao.org
1
2
3
4
2
3
4
# 启动开发环境
npm run serve
1
# 编译构建
npm run build
1
# 打包为安卓和苹果app的流程
# 编译发布版文件
- 执行命令
npm run build:app - 将dist目录内所有文件剪切覆盖至HBuilderX工程,假设是pack目录(移动后有pack\index.html页面)
# HBuilderX打包apk
- 通过HBuilderX打开pack目录
- 根据需要调整manifest.json配置(如id、app名称等)
- 预览下index.html页面,各项功能正常操作
- 通过HBuilderX打开菜单“打包”->"云打包"打包pak文件
# 运行效果
访问三维地球 APP 软件 (opens new window) 在线体验效果和功能(电脑端访问时需要打开 F12 手机模拟)
手机可以扫描直接体验:

# 项目架构
# 主要技术选型
- Vue3 (opens new window):开发框架
- TypeScript (opens new window): 开发语言
- Vant (opens new window):控件UI库
- IconPark (opens new window):图标UI库
# 基础技术环境
- Node (opens new window) 和 git (opens new window) :运行环境(了解npm、git命令)
- ES6+ (opens new window) :熟悉 es6 基本语法
- Vite (opens new window):开发环境
- ESlint (opens new window):代码检查工具
需要有一定的知识储备,包括 vue3.0 中的 composition Api 模式等,建议浏览下Web 前端知识视频讲解 (opens new window)
# 主要目录说明
mars3d-vue-app
└───public 静态资源
│ └───config 地图的配置文件等
│ └───img 图片资源
│
└───src 主要项目代码
│ └───common 公共核心文件
│ └───components 公共组件(重要)
│ └───misc ts模块定义
│ └───utils 工具方法
│ └───views 存放路由页面(重要)
│ └───main.ts 主入口文件
│ └───routes.ts 路由配置文件
│
│─── package.json 项目配置信息
│─── vite.config.ts vite 配置文件
│─── tsconfig.js ts 配置文件
│─── .eslintrc.js eslint配置文件
└─── index.html 页面入口
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 开发中常见问题
# 1. 如何切换 mars3d 到授权版
请访问 替换本地SDK为授权版 了解详情。
步骤:
- 确保项目在使用npm免费版本mars3d时正常运行。
- 在项目根目录创建
/packages/目录 - 覆盖授权版:将
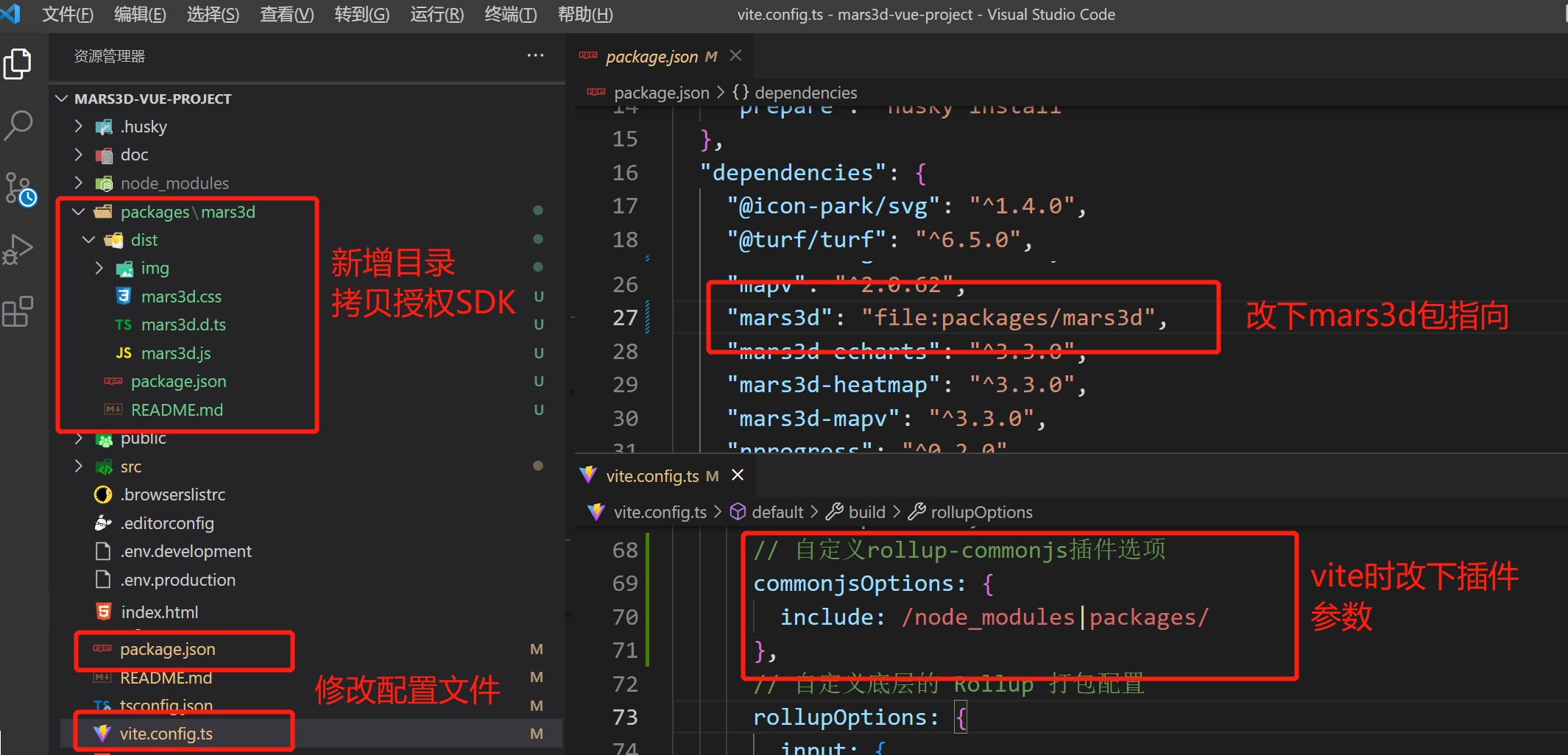
mars3d-sdk授权版.zip离线包放到packages目录,并解压到当前目录下,解压后packages的目录结构为:
/mars3d-vue-project
└─ packages
└─ mars3d
├─ img
├─ mars3d.js
├─ mars3d.d.ts
├─ mars3d.js
└─ package.json #必须有
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- 修改链接:修改
package.json中mars3d包配置为:"mars3d": "file:packages/mars3d", - 【重要】删除
node_modules重新npm install安装依赖

# 2. 局域网离线使用时注意事项
平台所有代码层面来说支持离线运行和使用的,但需要注意的是离线时的地图服务的相关处理。
如果局域网内有相关地形、卫星底图服务可以按内网服务类型和 URL 地址替换下config.json或构造Map的代码中的默认地形和底图。
如果局域网内没有相关服务,可以按下面处理:
- 修改 config.json 中
terrain配置中,将已有的"show": true配置,改为"show": false - 修改 config.json 中
basemaps数组配置中,将已有的"show": true的图层,将该值改为"show": false,并将单张图片或离线地图加上"show": true,并修改相关 URL 地址。 - 您也可以参考教程发布三维数据服务 (opens new window)进行部署离线地图服务,里面也有一些示例离线数据。
