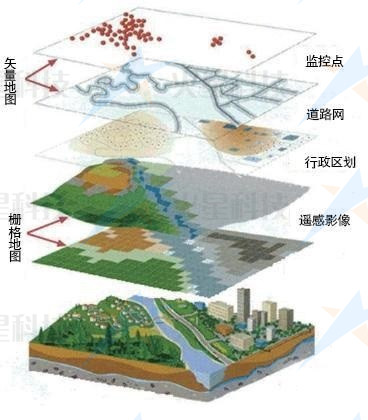
地图内是由各种不同的图层来叠加显示,形成整个三维地图场景的。 图层是地图中很重要的概念,也是平台内很重要的组成部分。

# 1. 图层类
平台的所有图层类都继承于BaseLayer类 (opens new window) ,图层类均在mars3d.layer.*命名空间下面。,图层清单请访问LayerType类 (opens new window)

下面我们演示创建一个图层对象 ,并调用map.addLayer添加到地图上。
//用工厂方法,指定type来创建图层对象
var layer = mars3d.LayerUtil.create({
type: 'xyz',
url: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.jpg',
subdomains: 'abc',
})
map.addLayer(layer)
//直接创建具体类型的图层对象
var tileLayer = new mars3d.layer.XyzLayer({
url: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.jpg',
subdomains: 'abc',
})
map.addLayer(tileLayer)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
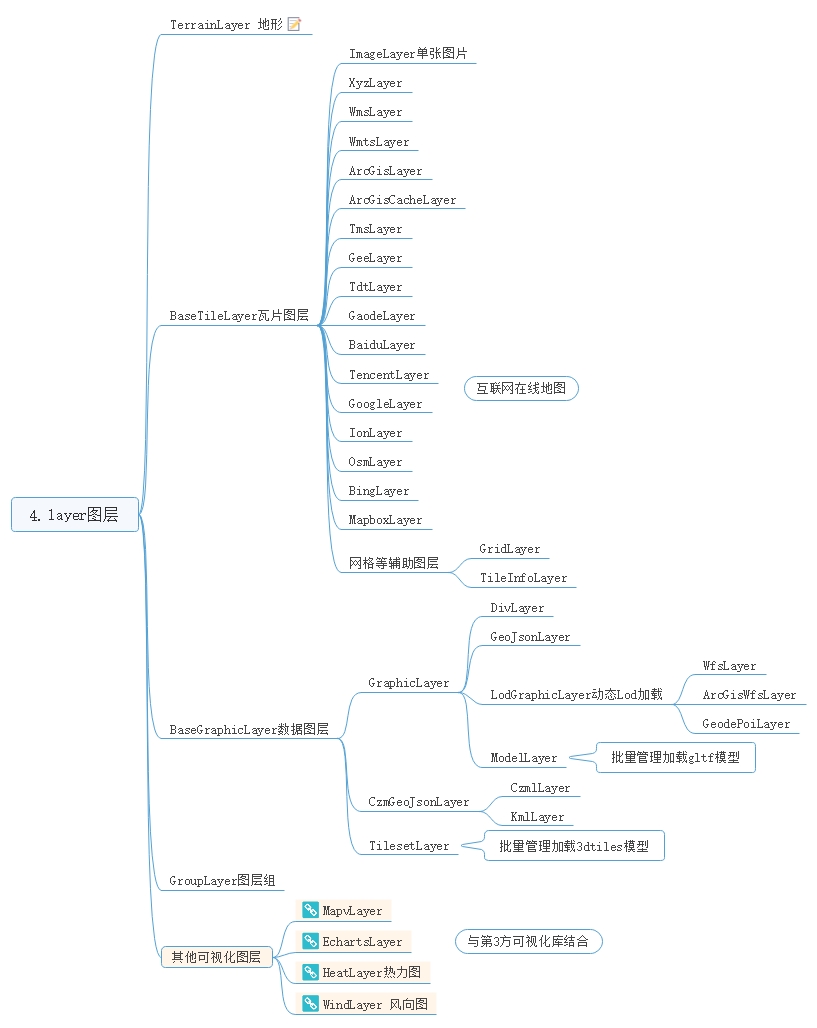
图层主要分以下几大类
- 地形图层 TerrainLayer (opens new window) , 三维地图场景 的 基石和骨骼
- 栅格瓦片图层 BaseTileLayer (opens new window) ,三维地图场景 的 皮肤
- 矢量数据图层 GraphicLayer (opens new window) ,业务数据的叠加
- 三维模型图层 TilesetLayer (opens new window) ,呈现更细节的三维
- 图层组 GroupLayer (opens new window) ,方便组合管理
- 其他可视化图层
# 1.1. 在config.json构造地图时涉及到的图层
| 参数名 | 类型 | 参数API | 说明 | 支持的类 |
|---|---|---|---|---|
| terrain | Object | 参数 (opens new window) | 地形 | TerrainLayer (opens new window) |
| basemaps | Array | 参数 (opens new window) | 底图图层 | BaseTileLayer (opens new window) |
| layers | Array | 参数 (opens new window) | 图层 | LayerType清单 (opens new window) |
# 2. 常用图层介绍
# 2.1 地形图层
见地形图层章节介绍。
# 2.2 栅格瓦片图层
见栅格瓦片图层章节介绍。
# 2.3 矢量数据图层
见矢量数据图层章节介绍。
# 2.4 三维模型图层
见三维模型图层章节介绍。
# 2.5 Group图层组说明
为了方便图层控制,平台提供了type:'group'的图层组GroupLayer类 (opens new window)图层,目前主要在构造Map时传入basemaps或layers参数中使用,可以用于:
- (1)将多个图层组合起来方便控制(比如将 卫星底图 和 文字注记层 放在一起控制管理);
{
"name": "离线地图",
"type": "group",
"layers": [ //多个图层放在一起控制管理
{
"name": "全国基础数据",
"type": "xyz",
"url": "http://data.mars3d.cn/tile/googleImg/{z}/{x}/{y}.jpg",
"minimumLevel": 0,
"maximumLevel": 12
},
{
"name": "具体项目数据",
"type": "xyz",
"url": "http://data.mars3d.cn/tile/googleImg/{z}/{x}/{y}.jpg",
"minimumTerrainLevel": 12,
"minimumLevel": 12,
"maximumLevel": 18,
"rectangle": { "xmin": 116.33236, "xmax": 118.183557, "ymin": 31.143784, "ymax": 32.565035 }
}
]
},
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
- (2)图层管理 的图层分组节点(虚拟节点)。
var map = new mars3d.Map('mars3dContainer', {
basemaps: [
{ "id": 10, "name": "地图底图", "type": "group" }, //图层管理 的图层分组节点(虚拟节点)
{
"pid": 10,
"name": "天地图卫星",
"icon": "https://data.mars3d.cn/img/thumbnail/basemap/tdt_img.jpg",
"type": "tdt",
"layer": "img_d",
"key": ["9ae78c51a0a28f06444d541148496e36"],
"show": true
},
{
"pid": 10,
"name": "本地单张图片",
"icon": "https://data.mars3d.cn/img/thumbnail/basemap/offline.jpg",
"type": "image",
"url": "https://data.mars3d.cn/img/map/world/world.jpg"
}
],
layers: [
{ "id": 99, "name": "数据图层", "type": "group" }
]
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# 2.2 其他可视化图层
主要提供一些与echarts、heatmap、mapv等其他可视化组件结合通过canvas绘制的一些图层。
# 3. 运行效果
新窗口查看
