
Animation widget
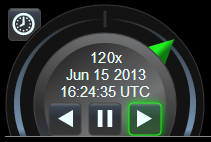
The Animation widget provides buttons for play, pause, and reverse, along with the current time and date, surrounded by a "shuttle ring" for controlling the speed of animation.
The "shuttle ring" concept is borrowed from video editing, where typically a "jog wheel" can be rotated to move past individual animation frames very slowly, and a surrounding shuttle ring can be twisted to control direction and speed of fast playback. Cesium typically treats time as continuous (not broken into pre-defined animation frames), so this widget offers no jog wheel. Instead, the shuttle ring is capable of both fast and very slow playback. Click and drag the shuttle ring pointer itself (shown above in green), or click in the rest of the ring area to nudge the pointer to the next preset speed in that direction.
The Animation widget also provides a "realtime" button (in the upper-left) that keeps animation time in sync with the end user's system clock, typically displaying "today" or "right now." This mode is not available in
ClockRange.CLAMPED or
ClockRange.LOOP_STOP mode if the current time is outside of Clock's startTime and endTime.
| 参数名称 | 类型 | 描述信息 |
|---|---|---|
container |
Element | string | The DOM element or ID that will contain the widget. |
viewModel |
AnimationViewModel | The view model used by this widget. |
Throws:
-
DeveloperError : Element with id "container" does not exist in the document.
使用示例:
// In HTML head, include a link to Animation.css stylesheet,
// and in the body, include: <div id="animationContainer"></div>
const clock = new Cesium.Clock();
const clockViewModel = new Cesium.ClockViewModel(clock);
const viewModel = new Cesium.AnimationViewModel(clockViewModel);
const widget = new Cesium.Animation('animationContainer', viewModel);
function tick() {
clock.tick();
requestAnimationFrame(tick);
}
requestAnimationFrame(tick);参考:
成员(属性)
Gets the parent container.
readonly viewModel : AnimationViewModel
Gets the view model.
方法
Updates the widget to reflect any modified CSS rules for theming.
使用示例:
//Switch to the cesium-lighter theme.
document.body.className = 'cesium-lighter';
animation.applyThemeChanges();
Destroys the animation widget. Should be called if permanently
removing the widget from layout.
返回值:
true if the object has been destroyed, false otherwise.
Resizes the widget to match the container size.
This function should be called whenever the container size is changed.
