A utility class for generating custom map pins as canvas elements.

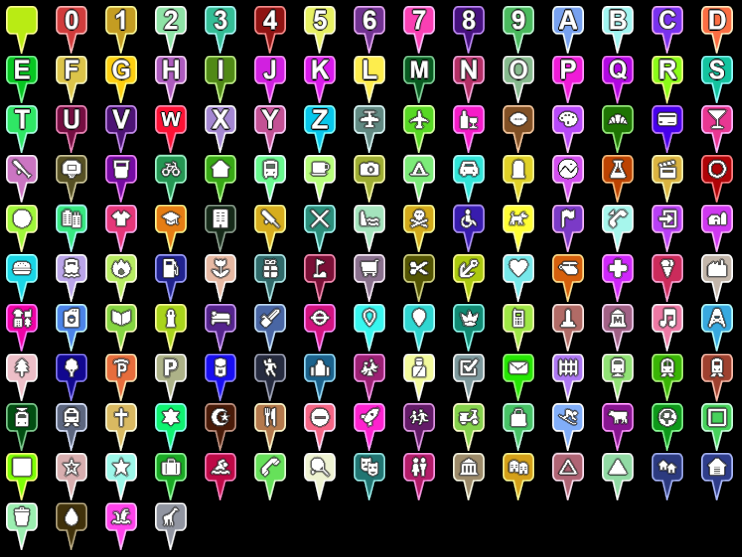
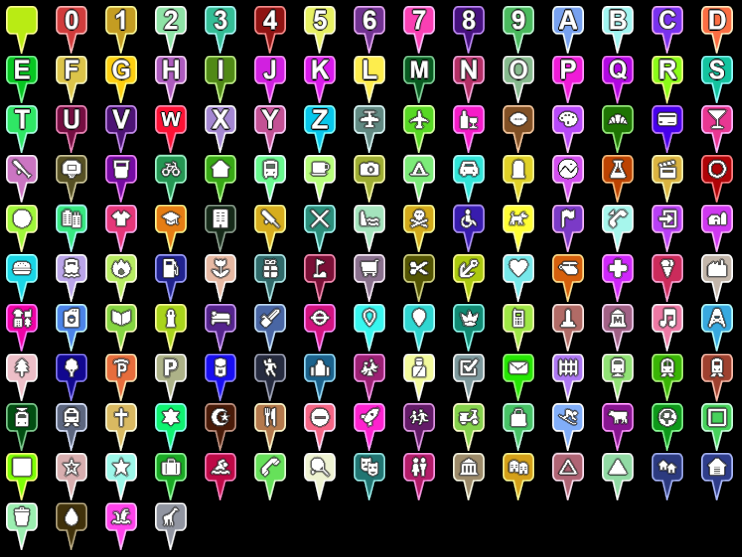
Example pins generated using both the maki icon set, which ships with Cesium, and single character text.

Example pins generated using both the maki icon set, which ships with Cesium, and single character text.
方法
Creates an empty pin of the specified color and size.
| 参数名称 | 类型 | 描述信息 |
|---|---|---|
color |
Color | The color of the pin. |
size |
number | The size of the pin, in pixels. |
返回值:
The canvas element that represents the generated pin.
Creates a pin with the specified maki icon identifier, color, and size.
| 参数名称 | 类型 | 描述信息 |
|---|---|---|
id |
string | The id of the maki icon to be stamped onto the pin. |
color |
Color | The color of the pin. |
size |
number | The size of the pin, in pixels. |
返回值:
The canvas element or a Promise to the canvas element that represents the generated pin.
Creates a pin with the specified text, color, and size. The text will be sized to be as large as possible
while still being contained completely within the pin.
| 参数名称 | 类型 | 描述信息 |
|---|---|---|
text |
string | The text to be stamped onto the pin. |
color |
Color | The color of the pin. |
size |
number | The size of the pin, in pixels. |
返回值:
The canvas element that represents the generated pin.
Creates a pin with the specified icon, color, and size.
| 参数名称 | 类型 | 描述信息 |
|---|---|---|
url |
Resource | string | The url of the image to be stamped onto the pin. |
color |
Color | The color of the pin. |
size |
number | The size of the pin, in pixels. |
返回值:
The canvas element or a Promise to the canvas element that represents the generated pin.
